pessoal sou aprendiz, imaginei um projeto e queria muito realizar, preciso conseguir dar vida a este calendário, se bem que só posso chamar de ideia de calendário.
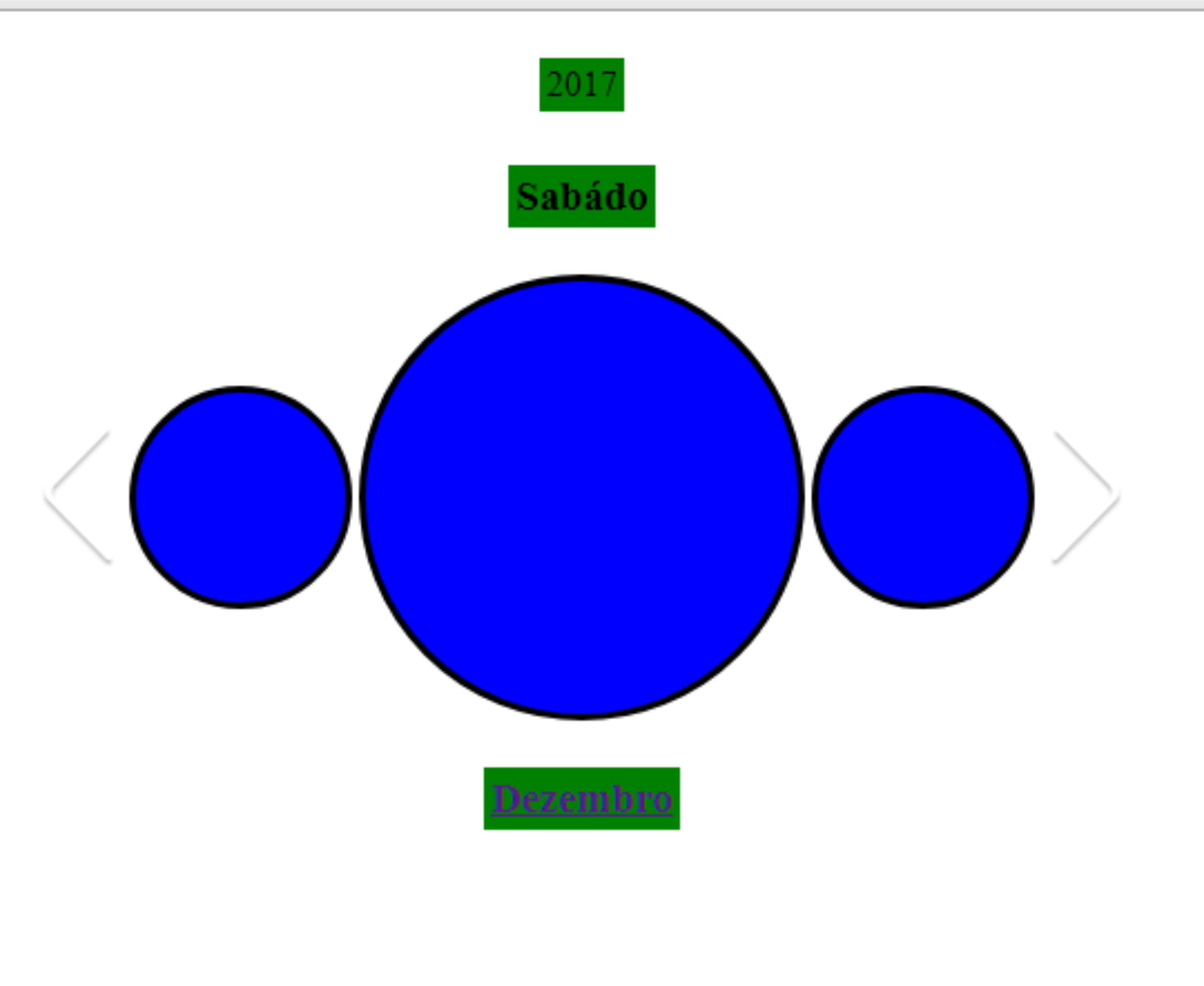
Onde no meio fica o dia atual há principio, na esquerda o dia anterior, e na direita o dia posterior. com setas de next e previous tipo slide nos dias do mês, onde no meio é o dia selecionado que fica em destaque tipo um zoom, ano, dia da semana e mês neste estilo.
Talvez seja até fácil fazer, mas já estou a 3 semanas procurando tutoriais e nada, fico pulando de JavaScripit para PHP e o que consegui ate agora foi muito poco ou quase nada.
body{
color: #333;
}
.product-tabs {
position: relative;
}
.nav-tabs {
text-align: center;
margin-top: 40px;
border-bottom: 3px solid #ddd;
}
.nav-tabs > li {
float: none;
display: inline-block;
margin-bottom: -3px;
}
.nav-tabs>li>a:hover {
border-color: #eee #eee #ddd;
border-color: transparent;
background-color: transparent;
}
.nav-tabs>li.active>a, .nav-tabs>li.active>a:focus, .nav-tabs>li.active>a:hover {
border: 1px solid transparent;
border-bottom-color: #d51335;
border-bottom-width: 3px;
}
.tab-pane{
padding: 10px;
}
.tab-control .previous-button, .tab-control .next-button{
position: absolute;
top: 25%;
}
.tab-control .previous-button{
left: 10%;
}
.tab-control .next-button{
right: 10%;
}<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Previous & Next button</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- Fonts -->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-12 text-center">
<h2>Calendário<br/><small>2017</small></h2>
</div>
</div>
<div class="teste tab-content text-center">
<div class="tab-pane" id="tab1">
<h3>Quarta</h3>
</div>
<div class="tab-pane active" id="tab2">
<h3>Quinta</h3>
</div>
<div class="tab-pane" id="tab3">
<h3>Sexta</h3>
</div>
</div>
<div class="row">
<div class="col-sm-12 product-tabs">
<ul class="nav nav-tabs">
<li class="tes"><a href="#tab1" data-toggle="tab">13</a></li>
<li class="tes active"><a href="#tab2" data-toggle="tab">14</a></li>
<li class="tes"><a href="#tab3" data-toggle="tab">15</a></li>
</ul>
<div class="tab-control">
<a class="previous-button" role="button"><i class="fa fa-angle-left fa-3x fa-fw"></i></a>
<a class="next-button" role="button"><i class="fa fa-angle-right fa-3x fa-fw"></i></a>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-sm-12 text-center" id="">
<h3>Dezembro</h3>
</div>
</div>
</div>
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript">
$('.next-button').click(function(){
$('.nav-tabs > .active').next('li').find('a').trigger('click');
//trigger the click on the tab same like we click on the tab
});
$('.previous-button').click(function(){
$('.nav-tabs > .active').prev('li').find('a').trigger('click');
//trigger the click on the tab same like we click on the tab
})
</script>
</body>
</html>Meio com vergonha de por o que fiz mais é o jeito, coloquei apenas 3 dias de exemplo no código, porque não faço ideia de como associar o calendário real,mas a ideia é que os outros dias fiquem ocultos, acho que deu para entender. se alguem poder pelo menos dizer qual caminho seguir agradeço.