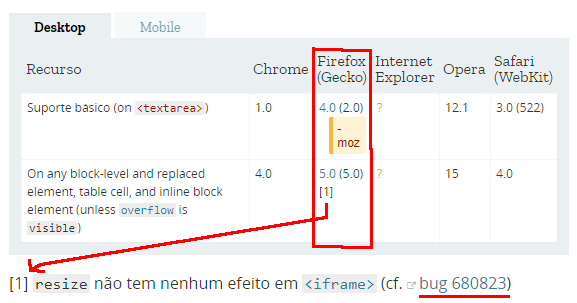
Apesar da propriedade resize: não ser suportada no Firefox quando usado em iframes, como já dito na outra resposta que foi mencionado no MDN, ainda sim é uma propriedade que vai funcionar perfeitamente em alguns outros elementos.
Não é necessário nenhum hack ou biblioteca mirabolante para conseguir chegar no efeito desejado, basta criar uma <div> e nela você irá adicionar o resize: (recomendo adicionar o display: inline-block;), então coloque o tamanho que desejar e dentro do <div> coloque o seu <iframe>, definindo a largura e altura como 100%
Criei um exemplo que funciona com horizontal, vertical e ambos:
Nota¹: é necessário adicionar o overflow: hidden ou overflow: auto ou overflow: scroll no elemento que deseja usar o resize:, exceto em elementos <textarea> que já tem scroll por padrão (exceto se usar overflow: visible;)
Nota²: é necessário position:relative; para funcionar no Chrome, pois se não o cursor para redimensionar será sobreposto pelo iframe
.resize, .resize-v, .resize-h {
position: relative;
display: inline-block;
overflow: hidden;
min-width: 50px; /* define largura minima */
min-height: 50px; /* define altura minima */
width: 200px; /* define largura padrão/inicial */
height: 200px; /* define altura padrão/inicial */
}
.resize-v {
resize: vertical;
}
.resize-h {
resize: horizontal;
}
.resize {
resize: both !important; /*prioridade, acaso adicione resize com as outras classes*/
}
.resize > iframe,
.resize-v > iframe,
.resize-h > iframe {
background-color: transparent;
width: 100%;
height: 100%;
resize: none;
border: none;
}
/* as cores abaixo são apenas para você diferenciar, pode remove-las */
.resize {
background-color: #f00;
}
.resize-v {
background-color: #00f;
}
.resize-h {
background-color: #fc0;
}
<div class="resize">
<iframe srcdoc="redimensiona vertical e horizontal"></iframe>
</div>
<hr>
<div class="resize-h">
<iframe srcdoc="redimensiona horizontal"></iframe>
</div>
<hr>
<div class="resize-v">
<iframe srcdoc="redimensiona vertical"></iframe>
</div>
Alternativa
O unico problema do exemplo é que no Chrome quando o iframe fica pequeno o "cursor" para arrastar some quando o scroll aparece, uma maneira de contornar isto seria descontando a altura dos iframes, assim:
height: calc(100% - 14px);
Um exemplo:
.resize, .resize-v, .resize-h {
position: relative;
display: inline-block;
overflow: hidden;
min-width: 50px; /* define largura minima */
min-height: 50px; /* define altura minima */
width: 200px; /* define largura padrão/inicial */
height: 200px; /* define altura padrão/inicial */
}
.resize-v {
resize: vertical;
}
.resize-h {
resize: horizontal;
}
.resize {
resize: both !important; /*prioridade, acaso adicione resize com as outras classes*/
}
.resize > iframe,
.resize-v > iframe,
.resize-h > iframe {
background-color: transparent;
width: 100%;
height: calc(100% - 14px);
resize: none;
border: none;
}
/* as cores abaixo são apenas para você diferenciar, pode remove-las */
.resize {
background-color: #f00;
}
.resize-v {
background-color: #00f;
}
.resize-h {
background-color: #fc0;
}
<div class="resize">
<iframe srcdoc="redimensiona vertical e horizontal"></iframe>
</div>
<hr>
<div class="resize-h">
<iframe srcdoc="redimensiona horizontal"></iframe>
</div>
<hr>
<div class="resize-v">
<iframe srcdoc="redimensiona vertical"></iframe>
</div>