eu fiz um sistema, onde o user pode criar tabela para o banco, e tbm pode criar colunas, então, não sei quais as colunas que foram criadas, mas com o script do banco eu consigo listar as colunas desta tabela
estou tentando montar minha tabela da view com datatables server side
declaração do datatable js:
$(document).ready(function(){
$('table').DataTable({
"order": [[ 1, "asc" ]],
"scrollCollapse": true,
responsive: true,
dom: '<"html5buttons"B>lTfgitp',
buttons: [
{extend: 'excel', title: 'ExampleFile'},
{extend: 'pdf', title: 'ExampleFile'}
],
"processing": true,
"serverSide": true,
"ajax":{
url :"ajax.php", // json datasource
type: "post", // method , by default get
success: function(res){
return res;
},
error: function(err){ // error handling
console.log("error", err);
}
},
<?php
echo "columns: [";
$query2 = "select COLUMN_NAME from information_schema.columns
where table_schema = '$table_schema' AND table_name = '$nList'
order by table_name,ordinal_position";
$query2 = mysql_query($query2);
$i=0;
$n = mysql_num_rows($query2);
while ($res2 = mysql_fetch_array($query2)) {
$value = $res2["COLUMN_NAME"];
$i++;
if ($i == $n) {
echo '{ "title": "'.$value.'" }';
}else{
echo '{ "title": "'.$value.'" },';
}
}
echo "]";
?>
});
});
onde $nList é o nome da tabela e $table_schema meu DB
agora la no meu ajax.php :
$start = $_REQUEST["start"];
$length = $_REQUEST["length"];
$query = "SELECT * FROM patient_records ORDER BY id DESC LIMIT $start, $length";
$query = mysql_query($query);
$rows = array();
while($r = mysql_fetch_assoc($query)) {
$rows[] = $r;
}
$totaldata = mysql_num_rows($query);
$totalfiltered = mysql_num_rows($query);
$json_data = array(
"draw" => intval( $_REQUEST['draw'] ),
"recordsTotal" => intval( $totaldata ),
"recordsFiltered" => intval( $totalfiltered ),
"data" => $rows
);
echo json_encode($json_data);
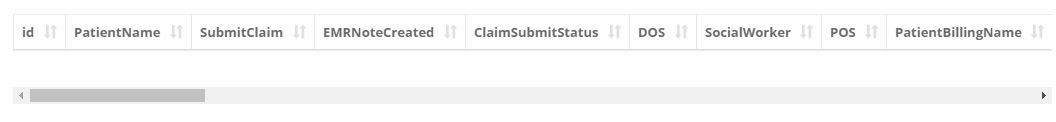
no html, o datatable mostra as colunas, mas os dados não:
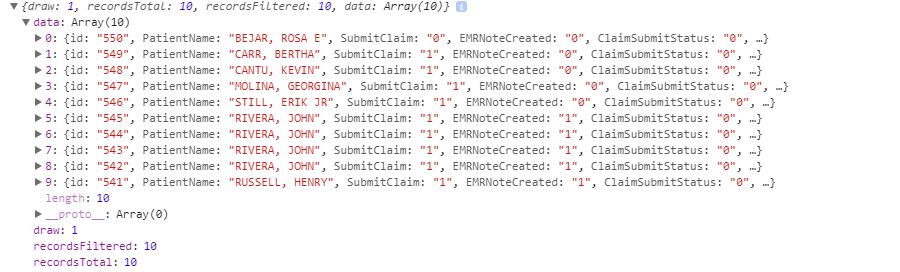
no meu console, o retorno ta assim dos dados do ajax.php
podem me ajudar?