Opa gente, não estou conseguindo carregar arquivos estáticos.
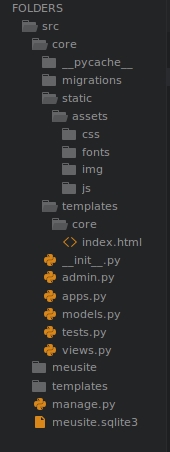
a pasta static está na aplicação core, também testei com ela na raiz do projeto e também não pegou
Fiz um arquivo index de teste:
{% load static %}
{% static "assets/css/bootstrap.css"%}
<link href="{% static "assets/css/bootstrap.css"%}" rel="stylesheet">
Da o seguinte erro no console do navegador:
GET http://127.0.0.1:8000/ [HTTP/1.0 200 OK 3 ms]
GET http://127.0.0.1:8000/static/assets/css/bootstrap.css [HTTP/1.0 404 Not Found 7 ms]
GET http://127.0.0.1:8000/static/assets/css/bootstrap.css [HTTP/1.0 404 Not Found 0 ms]
Segui a documentação do django: https://docs.djangoproject.com/pt-br/1.11/howto/static-files/ , mas acho que fiz algo de errado