Em um site que estou desenvolvendo o topo (onde estão os menus) tem o fundo transparente e é fixo. Ou seja, o site roda por trás desse topo e o topo fica sempre fixo.
Mas como ele é transparante... o site acaba ficando atras do topo quando dou o scroll.
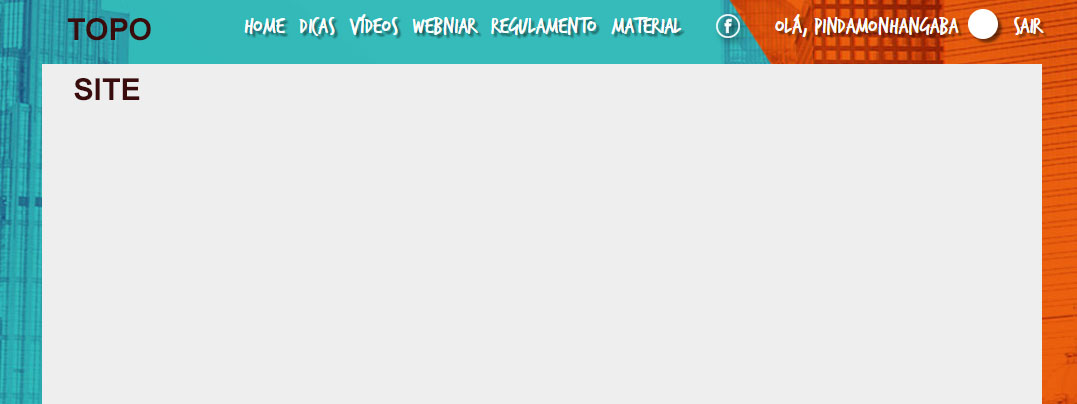
Existe alguma forma de deixar o site mascarado? Ou seja... onde esta o menu ele não aparece, veja a imagem para explica melhor: