Estou tentando utilizar esse módulo que está disponível no github e acho que esse módulo é muito completo, disponibiliza as máscaras que preciso, no entanto é muito confuso a sua documentação.
A questão é a seguinte, clonei o projeto do gihub e fui executar a pasta demo, nas linhas de código do arquivo index (linhas 8 e 9), ele faz referencias aos arquivos Javascript que deveriam está no repositório, mas não estão, simplesmente não existem, mas não precisa se apavorar, achei todos os arquivos neste link.
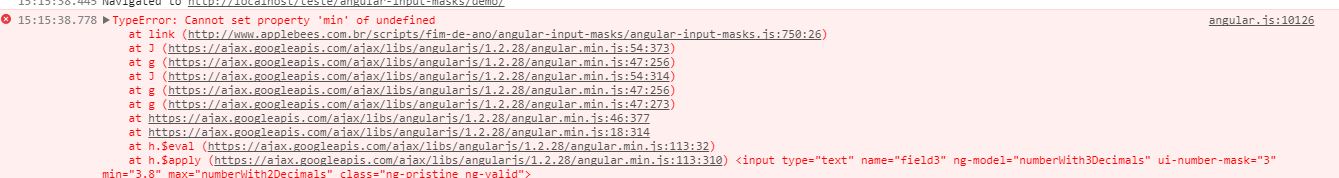
Ao fazer as referencias, ligando os arquivos Javascriptaos HTML, tudo certinho, era para funcionar o [demo], no entanto o mesmo apresenta alguns erros, como por exemplo:
sendo que dentro do arquivo angular-input-masks-dependencies.js existe o camarada do erro:
function min ()
{
var args = [].slice.call(arguments, 0);
return pickBy('isBefore', args);
}
Alguém pode me ajudar a usar esse módulo sem erros?