Estou criando uma galeria de imagens utilizando o plugin responsivefilemanager e surgiu um problema que não estou conseguindo resolver.
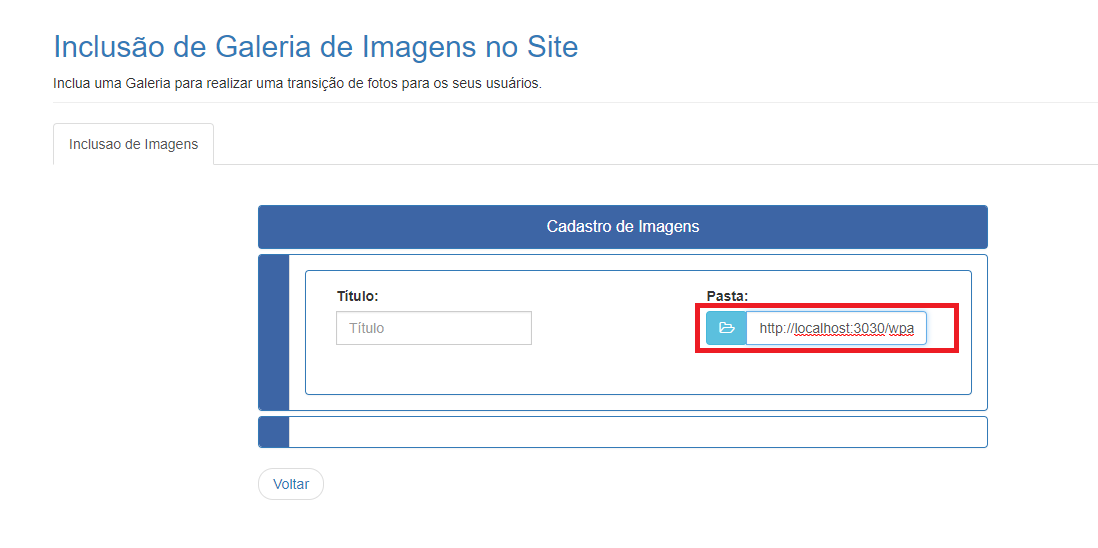
Vejam essa imagem:
Ao clicar no botão azul (Com o simbolo da pasta) é aberta uma Modal na qual eu consigo criar pastas, realizar upload de imagens etc. Quando eu seleciono a pasta, a tela fecha e o caminho da pasta é retornado no Input, mas estou tendo dificuldade em tratar isso, pq na verdade eu queria somente o final da URL (nome da pasta).
Por isso pergunto, como posso resolver essa situação? Preciso obter o valor sem submeter então não posso usar $_GET ...
Aqui está o código do meu botão
<div class="col-xs-4 col-md-4">
<label for="pasta">Pasta:</label>
<!-- Campo Pasta e Seleção de Imagens-->
<div class="input-group">
<span clas="input-group-btn text-center">
<a href=<?=(Empty($dir))?"/assets/libs/filemanager/dialog.php?type=2&field_id=folder": "/".$dir."/assets/libs/filemanager/dialog.php?type=2?type=2&field_id=folder"?> class="btn btn-info fancy" data-fancybox-type="iframe">
<i class="fa fa-folder-open-o"></i>
</a>
</span>
<input type="text" placeholder="Pasta" class="form-control" name="folder" id="folder" onchange="buscar('medium')" value="">
</div>
</div>