Quero usar dois dropdowns no meu HTML5 Conforme o que eu selecionar na dropdown 1, exibe os respectivos dados na dropdown 2, como nesse link Busquei na documentação do angular isso que chegou bem próximo, mas ainda não deu certo. OBS: Ambos os valores dos dropdown, são carregados da api em php, e não colocados "á mão" como no link que passei acima
HTML5
<form>
<label>Estabelecimento</label>
<select class="form-control" name="estabelecimento" ng-model="mesa.idestabelecimento" required="required" ng-change="getUnidade()" ng-options="c as c.nome for c in cia track by c.idestabelecimento">
<option value="">Selecione estabelecimento</option>
<option ng-repeat="c in cia" value="{{ c.idestabelecimento }}" required>{{ c.nome }}
</option>
</select>
<label>Unidade</label>
<select class="form-control" name="unidadeMesa" ng-model="mesa.unidade" required>
<option value="">Selecione unidade</option>
</select>
<label>Número da mesa</label>
<input class="form-control" type="text" name="numeroMesa" ng-model="mesa.numero" placeholder="Número da mesa">
<button class="btn btn-block btn-primary btnAdicionar" ng-click="adicionar(mesa)">Adicionar</button>
</form>
controller
app.controller("MesasCtrl", ['$scope', '$http', '$window', '$location', '$rootScope', function ($scope, $http, $window, $location, $rootScope) {
$rootScope.idestabelecimento = localStorage.getItem('idestabelecimento');
var buscarEstabelecimento = function(){
var opcao = 1; //Buscar estabelecimento
$http.get("http://localhost:8888/sistemas/Android/areaAdmin/api/admin_estabelecimento/mesa.php?opcao="+opcao).success(function(response){
$scope.cia = response;
})
}
buscarEstabelecimento();
$scope.getUnidade = function(){
$scope.selected = $scope.idestabelecimento;
var key = $scope.selected;
console.log("key :"+$scope.selected)
}
}]);
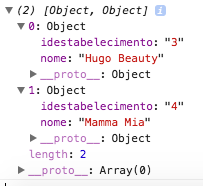
E independente do valor que eu selecione no primeiro dropdown, o valor no console é sempre o mesmo: "key :4"


dropItens1edropItens2se carrega as informações, só muda isso o resto continua igual.