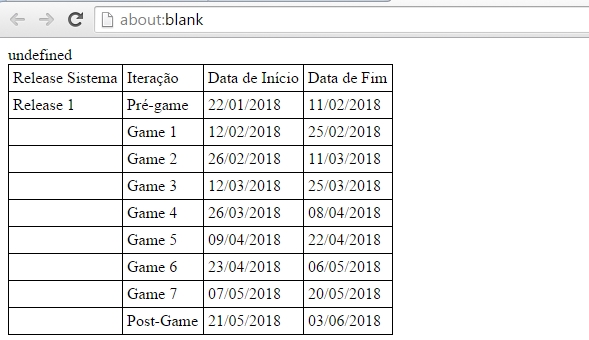
Tenho um javascript gera uma tabela dinâmica. Olhando no Stack Overflow procurei por métodos para imprimir um relatório dessa tabela. No meu caso, quando o usuário clica em Imprimir tabela abre uma página com o layout da tabela de relatório, o meu código faz todo o relatório correto, e tals, mas eu não sei o porque de aparecer esse bendito undefined:
Parte do código da impressão da tabela:
function relatorio() {
var conteudo;
var linhas;
var dataFinalD2 = new Date();
var n=0;
for (i = 0; i < ContPosic; i++) {
// Adicionando primeira linha
var Rlservice =$('.Rlservice'+(i+1)).val();
var Rlsistema =$('.Rlsistema'+(i+1)).val();
var Tpf =$('.Tpf'+(i+1)).val();
var Produt =$('.Produt'+(i+1)).val()
var AntPraz =$('#AntPraz'+(i+1)+' option:selected ').text();
var QtdUteis =$('.QtdUteis'+(i+1)).text();
var DtIniRes =$('.DtIniRes'+(i+1)).text();
var QtdDiaCo =$('.QtdDiaCo'+(i+1)).text();
var DtFinall =$('.DtFinall'+(i+1)).text();
var QtdGames =$('.QtdGames'+(i+1)).text();
var PfGamess =$('.PfGamess'+(i+1)).text();
var data;
if (i==0) {
var dia = parseInt(DtIniRes.substring(0, 2));
var mes = parseInt(DtIniRes.substring(3, 5));
var ano = parseInt(DtIniRes.substring((DtIniRes.length - 4), (DtIniRes.length - 0)));
data = new Date();
data.setDate(dia);
data.setMonth((mes-1));
data.setFullYear(ano);
}
if (n ==1) {
data = dataFinalD2;
} if (n>=1) {
data.setDate(data.getDate()+1);
}
var datainicial = ('0' + data.getDate()).slice(-2) + '/'
+ ('0' + (data.getMonth()+1)).slice(-2) + '/'
+ data.getFullYear();
//setando pré game //data inicial
data.setDate(data.getDate()+21-1);
var datafinal = ('0' + data.getDate()).slice(-2) + '/'
+ ('0' + (data.getMonth()+1)).slice(-2) + '/'
+ data.getFullYear();
linhas += '<tr>'
+'<td>'+Rlsistema+'</td>'
+'<td>Pré-game</td>'
+'<td>'+datainicial+'</td>'
+'<td>'+datafinal+'</td>'
+'</tr>';
// for dos games
var x = Math.round(QtdGames);
for (j = 0; j < x.toFixed(1); j++) {
var datainicial1;
var datafinal1;
//#######################################################
if (i >= 1) {
// calculos da data para mais de 1 item...
dataFinalD2.setDate(dataFinalD2.getDate()+1);
datainicial1 = ('0' + dataFinalD2.getDate()).slice(-2) + '/'
+ ('0' + (dataFinalD2.getMonth()+1)).slice(-2) + '/'
+ dataFinalD2.getFullYear();
//setando pré game
dataFinalD2.setDate(dataFinalD2.getDate()+14-1);
datafinal1 = ('0' + dataFinalD2.getDate()).slice(-2) + '/'
+ ('0' + (dataFinalD2.getMonth()+1)).slice(-2) + '/'
+ dataFinalD2.getFullYear();
//#######################################################
} else {
// calculos da data para apenas uma linha
data.setDate(data.getDate()+1);
datainicial1 = ('0' + data.getDate()).slice(-2) + '/'
+ ('0' + (data.getMonth()+1)).slice(-2) + '/'
+ data.getFullYear();
//setando pré game
data.setDate(data.getDate()+14-1);
datafinal1 = ('0' + data.getDate()).slice(-2) + '/'
+ ('0' + (data.getMonth()+1)).slice(-2) + '/'
+ data.getFullYear();
}
//#######################################################
linhas+='<tr>'
+'<td></td>'
+'<td>Game '+(j+1)+'</td>'
+'<td>'+datainicial1+'</td>'
+'<td>'+datafinal1+'</td>'
+'</tr>'
}
// data fim do pré game
data.setDate(data.getDate()+1);
var datainicial2 = ('0' + data.getDate()).slice(-2) + '/'
+ ('0' + (data.getMonth()+1)).slice(-2) + '/'
+ data.getFullYear();
//setando pré game
data.setDate(data.getDate()+14-1);
var datafinal2 = ('0' + data.getDate()).slice(-2) + '/'
+ ('0' + (data.getMonth()+1)).slice(-2) + '/'
+ data.getFullYear();
if (j >= x) {
if (n==0) {
dataFinalD2 = data;
} n++;
}
linhas+= '<tr>'
+'<td></td>'
+'<td>Post-Game</td>'
+'<td>'+datainicial2+'</td>'
+'<td>'+datafinal2+'</td>'
+'</tr>';
}
// tabela + linhas que foram adicionadas acima
var table = '<table>'
+'<thead>'
+' <tr>'
+' <td>Release Sistema</td>'
+' <td>Iteração</td>'
+' <td>Data de Início</td>'
+' <td>Data de Fim</td>'
+' </tr>'
+' </thead>'
+' <tbody>'
+ linhas
+' </tbody>'
+'</table>';
conteudo = "<html> <head>"
+"<title>BANCO XXXXXXX- Relatório</title>"
+"<style> table {"
+"border-collapse: collapse;"
+"} "
+"table, th, td {"
+"border: 1px solid black; padding: 4px;"
+"} </style>"
+"</head>"
+"<body><header>"
+"</header><main>"
+''
+ table
+"</main></body><html>";
tela_impressao = window.open('about:blank');
tela_impressao.document.write(conteudo);
tela_impressao.window.print();
// tela_impressao.window.close();
}