Tenho o seguinte variável:
json_envio = JSON.stringify(obj);
o valor da mesma é:
"{"usuario":
{"login":"gleyson",
"senha":"1"},
"razao_social":"INTELIDER",
"nome_fantasia":"INTELIDER LTDA",
"cpf_cnpj":"10999558000186",
"rg_insc_estadual":"11111",
"tipo":"F"}"
Estou usando Jquery Ajax para enviar, porém, esta caindo na exceção do código abaixo:
$.ajax({
type: "POST",
url: "http://localhost/api/pessoas",
dataType: "json",
async: false,
data: json_envio,
success: function (result) {
alert('tudo certo');
},
error: function (exception) { alert('Exeption:' + JSON.stringify(exception)); }
O erro é o seguinte:
Exeption:{"readyState":4,"responseText":"{\"Message\":\"
A solicitação é inválida.\",\"ModelState\":{\"pessoa.tipo\":[\"O campo tipo
é obrigatório.\"],\"pessoa.razao_social\":[\"O campo razao_social é
obrigatório.\"]}}","responseJSON":{"Message":"A solicitação é
inválida.","ModelState":{"pessoa.tipo":["O campo tipo é
obrigatório."],"pessoa.razao_social":["O campo razao_social é
obrigatório."]}},"status":400,"statusText":"Bad Request"}
Pelo erro entendi que ele está reclamando do campo tipo e razao_social, porém, ambos estão no Json que está na variável json_envio e pegando o valor do mesmo e utilizando o soapUI, consigo enviar sem problema. O que pode estar errado?
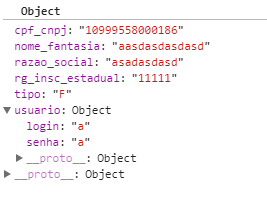
imagem do valor do obj:

JSON.stringify(obj);dataTypedefine o tipo de dado esperado na resposta do servidor, não do dado enviado ao mesmo.objnodata:. O jQuery já converte isso, por isso não precisas doJSON.stringify(obj)