É muito comum falar-se sobre o padrão MVC (Model-View-Controller). Mas as siglas MVP (Model-View-Presenter) e MVVM (Model-View-View-Model) são bem pouco citadas. O que eles são e qual a relação deles com o MVC?
2 Respostas
Recapitulando o que provavelmente você já sabe:
Model
- Contém a conexão com o banco de dados ou a forma como acessar os dados
- tem a lógica necessária para processar os dados no banco de dados ou outra fonte
- processa os dados obtidos na fonte e coloca na forma necessária para que as outras camadas possam utilizar adequadamente.
Os dados relevantes ao sistema são processados aqui.
Algumas dessas funções podem estar em uma camada separada, mas só o modelo se comunica com ela.
View
- Tem todo o desenho e formatação da interface com usuário
- costuma ter validações específicas da UI
- processa os dados obtidos na UI para ser disponibilizada de forma adequada para outras camadas.
É onde realmente há uma forma de apresentar os dados. E só a apresentação visual é feita. Não há processamento dos dados do sistema.
O que diferencia os 3 padrões de arquitetura é a comunicação entre as camadas e a forma como a terceira camada é organizada e executada.
MVP
O MVP é uma evolução do MVC que se comunica bidirecionalmente com as outras camadas, evitando que o Model tenha que se comunicar diretamente com a View sem passar pelo Controller e este último é fundamental para a interação com o usuário. O MVP desacopla as funções e torna a arquitetura ainda mais modular.
- A camada Presenter é ciente de tudo o que ocorre nas outras duas camadas e deixa-as cientes do que ela está fazendo
- a interação com usuário é feita primariamente pela View, e esta pode delegar ao Presenter determinadas tarefas
- há uma relação um-para-um entre estas camadas. Nesta relação há uma referência do View para o Presenter mas não o oposto.
É possível vincular dados da View com o Model através de data binding. Isto ocorre na variação Supervising Controller, em oposição à variação Passive View onde a View essencialmente só possui o desenho da UI.
A View pode conter código para manipular a UI.
Por causa do total desacoplamento, testar se torna uma tarefa mais simples.
O Windows Forms é um exemplo de MVP.
MVVM
O MVVM é uma pequena evolução do MVP em um lado e um retrocesso em outro. Nele o ViewModel não está ciente do que ocorre no View mas este está ciente do que ocorre no ViewModel. No caso do Model ambos estão cientes do que ocorre em cada um.
O nome se dá porque ele adiciona propriedades e operações ao Model para atender as necessidades do View, portanto ele cria um novo modelo para a visualização.
É possível associar várias Views para um ModelView. É comum que as Views sejam definidos de forma declarativa (HTML/CSS, XAML, etc.).
O data binding é feito entre a View e o ViewModel.
Com esse padrão é possível reduzir a quantidade de código para manter. Algumas automações são possíveis por ter todas as informações necessárias no ViewModel.
ViewModel é só um modelo mais adequado para uma visão específica (ou mais que uma).
É um padrão que está intimamente ligado ao WPF. Sua criação é creditada a um dos desenvolvedores do WPF. Embora este padrão não seja obrigatório, ele é adotado por quase todos os programadores usando o WPF. KnockoutJS é um exemplo para web. Também costuma ser usado com AngularJS.
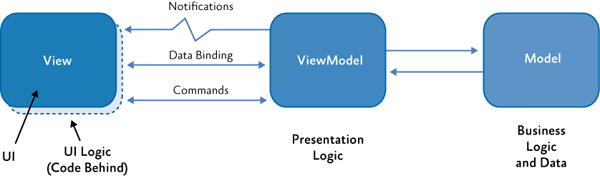
Esta ilustração da documentação da Microsoft mostra como a comunicação se dá:

Conclusão
É interessante seguir a recomendação da tecnologia adotada e implementar o padrão que especialistas consideram o mais adequado para ela. Mas isto não deve ser feito cegamente. É preciso avaliar a situação específica. Você pode fugir um pouco do que prega o padrão quando há um motivo para isto. Claro que se precisar mudar muito, talvez o padrão e talvez até a tecnologia seja errada para o problema. Quebre uma regra se ela beneficia a aplicação.
Uma das fontes mais relevantes sobre o assunto é o site do Martin Fowler. Também gosto deste blog pelos exemplos.
Basicamente, a diferença é que MVC possui a arquitetura baseada em Controllers, enquanto que o MVVM possui a arquitetura baseada em ViewModels, e o MVP possui uma camada extra de apresentação, chamada Presenter.
E qual a diferença entre elas?
O Controller expõe o Model puro, exatamente a representação de dados que deve ser persistida em base. No caso do MVVM, o que é exposto é um ViewModel, ou seja, uma outra representação de dados que é tratada antes de ser salva. No MVP, a camada Presenter faz o meio-de-campo entre Model e View, atuando como um observador de ambas. São expostos para a View eventos que fazem a recepção e tratamento de dados pela camada de Model.
Ok, mas como isso funciona?
Não havendo um Controller no caso do MVVM e do MVP, o que ocorre é que toda a lógica de harmonização de dados e as relações entre entidades (função primordial da camada Controller) é toda resolvida em View (apresentação).
Especificamente falando do MVP, há intensa comunicação em duas vias:
- Model envia informação para a View;
- View responde ao Model que foi montada com sucesso.
Ou então:
- View envia dados para o Model para uma consulta ou então persistência de dados;
- Model responde se operação foi bem sucedida ou não.
Quando é recomendado usar?
Para casos de sistemas onde a View pode ser intensamente enriquecida (como em sistemas que usam muito JavaScript, por exemplo), ambos os Designs funcionam bem.
O MVP tem uma ligeira vantagem sobre o MVVM por possibilitar o mock da camada View para testes unitários.
Há uma desvantagem fácil de notar, que é no caso em que há várias camadas de apresentação (por exemplo, HTML/CSS/JavaScript e REST API). Neste caso, o MVVM e o MVP se tornam até inviáveis.