Gostaria de criar uma estrutura de tabelas que possam ter uma quantidade variável de colunas, exemplo, uma hora possa ser que tenha somente 3 colunas e em outro momento pode ter 5 ou 6 colunas, esse número não é limitado, essas quantidade de colunas não irá mudar uma vez depois depois que a tela seja carregada.
Estou com problemas para fazer o alinhamentos delas e deixar o CSS de forma que se adapte bem a quantidade de colunas que venha ter, por exemplo, Bosque das Flores e Cond Grego, tem que está abaixo da coluna Condominio e assim por diante.
Segue meu código abaixo:
.content-body {
display: table-cell;
position: relative;
vertical-align: top;
padding: 40px;
}
.rowCustom {
display: -moz-flex;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
flex-direction: row;
display: -webkit-flex;
display: -moz-flex;
table-layout: fixed;
width: 95%;
margin: 0 auto;
white-space: nowrap;
}
.rowCustom div {
-webkit-flex: 1 1 auto;
-moz-flex: 1 1 auto;
flex: 1 1 auto;
display: inline-block;
}
.column {
margin: 0 auto;
padding: 5px;
text-align: center;
}
.item{
display: inline-block;
border: 1px solid #ccc;
padding: 5px 10px;
text-decoration: none;
color: #666;
font-family: 'Open Sans',sans-serif;
font-size: 14px;
font-weight :600;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
} <link href="https://rawgit.com/twbs/bootstrap/master/dist/css/bootstrap.css" rel="stylesheet"/>
<section role="main" class="content-body">
<div class="rowCustom">
<div class="column">
Condominio
</div>
<div class="column">
Predio
</div>
<div class="column">
Andar
</div>
<div class="column">
Apartamento
</div>
<div class="column">
Comodo
</div>
</div>
<div class="rowCustom">
<div class="column">
<div class="item">Bosque das flores</div>
</div>
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
</div>
</div>
<div class="rowCustom">
<div class="column">
</div>
<div class="column">
<div class="item">Orquidea</div>
</div>
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
</div>
</div>
<div class="rowCustom">
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
<div class="item">1º Andar</div>
</div>
<div class="column">
</div>
<div class="column">
</div>
</div>
<div class="rowCustom">
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
<div class="item">2º Andar</div>
</div>
<div class="column">
</div>
<div class="column">
</div>
</div>
<div class="rowCustom">
<div class="column">
</div>
<div class="column">
<div class="item">Rosa</div>
</div>
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
</div>
</div>
<div class="rowCustom">
<div class="column">
<div class="item">Cond Grego</div>
</div>
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
</div>
</div>
<div class="rowCustom">
<div class="column">
</div>
<div class="column">
<div class="item">Apolo</div>
</div>
<div class="column">
</div>
<div class="column">
</div>
<div class="column">
</div>
</div>
</section>Segue o fiddle
Minha estrutura funciona da seguinte maneira, na primeira linha estão as colunas, e nas linhas seguintes são os valores, somente uma das colunas será preenchida em cada linha, cada uma dessas linhas podem ter filhos, que serão acrescentados na linha logo abaixo e na coluna subsequente, o principal problema está no alinhamento do conteúdos das linhas com os das colunas.
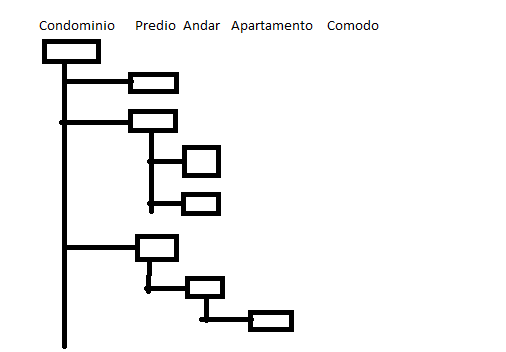
Se possível, seria bom que existisse uma linha ligando as linhas com seus respectivos filhos, ex: Um linha ligando Bosque das Flores a Orquidea e a Rosa, outra ligando Orquidea a 1º andar e a 2º andar e assim sucessivamente.
Segue uma imagem, feita em paint, de como espero que fique mais ou menos.