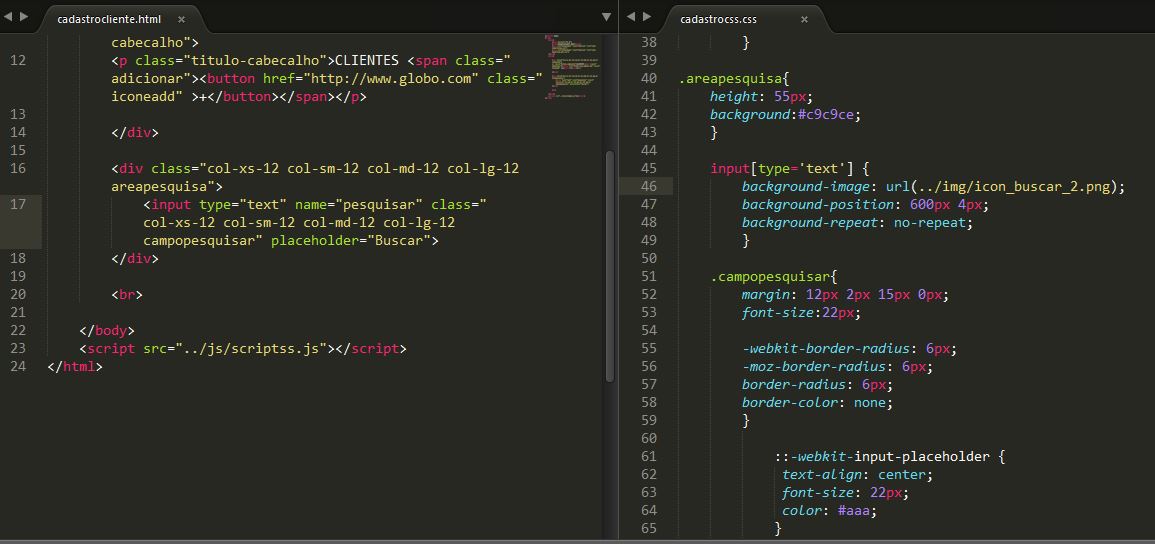
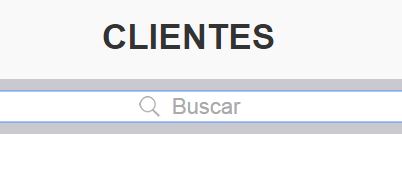
Olá eu gostaria de inserir um ícone no input text do meu sistema, até consegui colocar o ícone, mas quando clico no input para digitar o texto o ícone simplesmente nao oculta. podem me ajudar?
2 Respostas
Quando você der foco no seu campo text:
você usa a pseudo class :focus para remover o background-image do seu input
Declare no seu css:
input[type='text']:focus {
background-image: none;
}
-
1
-
1
-
1Não sei como faz é a primeira vez que estou usando..rs Commented 24/04/2017 às 20:15
Algo como:
<i class="icon ion-search placeholder-icon"></i>
<input type="text" size="100" ng-model="q" placeholder="Procurar" onclose="fechaTeclado();" />
Onde o <i> você coloca o ícone que deseja.
-
1
-
1