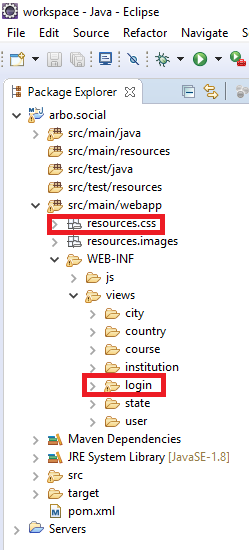
Bom dia. Estou tentando colocar bootstrap na index da minha aplicação mas não estou conseguindo, a index não lê os CSS. Pesquisei na internet e pelo que eu entendi, o css deve ficar dentro da seguinte estrutura, src/main/webapp/resources.css/
<!-- Bootstrap core CSS -->
<link href="/resources.css/bootstrap.min.css" rel="stylesheet">