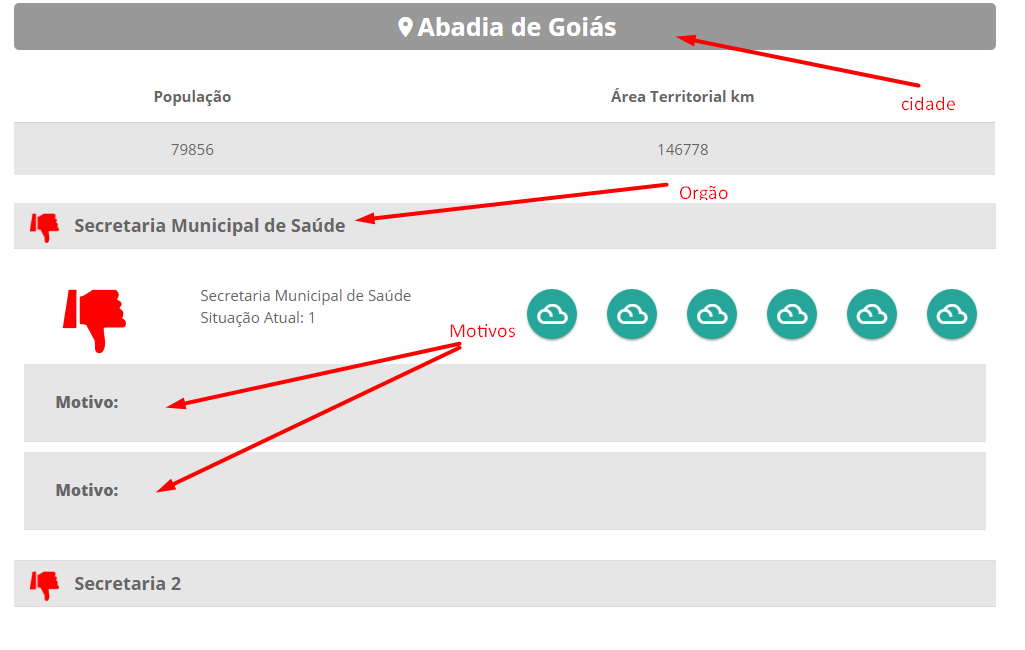
é o seguinte, eu tenho 3 tabelas. Cidades, Orgãos e Motivos. 1 Cidade pode ter vários orgãos, e 1 orgão vários motivos.
Meu problema é que em uma só página tem que aparecer todos os orgãos da cidade e dentro do orgão todos motivos do orgão. Não estou conseguindo colocar os motivos dentro do orgão, questão de lógica mesmo.
Estou fazendo um ng-repeat dos orgãos que são referenciados a cidade
$http.get(base_url + 'controlx/functions/getWhere/orgaos/cidades_id/'
+ $stateParams.cidadeId) // Aqui pega os orgãos referenciado a cidade
.success(function(data) {
$scope.orgaos = data;
var i = 0;
var motivo = [];
for (let orgao of $scope.orgaos){
$http.get(base_url + 'controlx/functions/getWhere/motivos/orgaos_id/'+orgao.id) // aqui faz uma repetição referenciado ao orgão.
.success(function(data) {
motivo.push(data);
$scope.orgaos=motivo[i];
i++;
});
}
console.log(motivo);
if (data.length === 0) {
$scope.erro = 'Nenhum Orgão Encontrado';
}
});
Então, estava tentando adicionar os motivos dentro de cada orgão. Mas assim não está funcionando. Eu queria basicamente é colocar os motivos dentro de cada respectivo orgão ($scope.orgaos). Como se fosse dar um .push, mas não funciona em objetos.

console.log(motivo);?