Colegas.
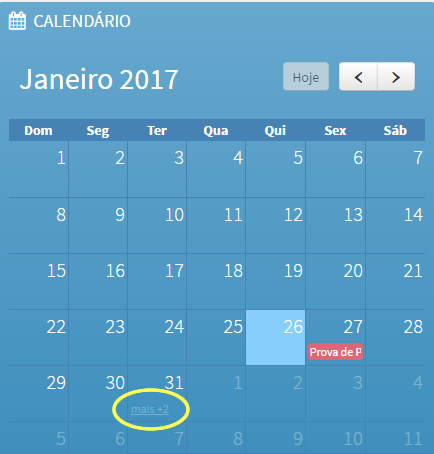
Estou usando o Fullcalendar para uma aplicação de um cliente, porém deparei-me com um desafio. Na imagem abaixo (onde está marcado com um círculo amarelo), quando se tem mais de um evento no dia, aparece um link mais +2, onde ao clicar aparece os eventos daquele dia, porém preciso colocar o link em branco e não estou conseguindo.
Tentei usar o código abaixo diretamente na página e no arquivo fullcalendar.css, porém só o a:hover funcionou:
a:link{
text-decoration: underline;
color: #FFF;
}
a:link, a:visited {
text-decoration: none
}
a:hover {
text-decoration: underline;
color: #FFF;
}
a:active {
text-decoration: none;
color: #FFF;
}

.calendar-day a{color:red;}a.fc-moreno próprio link, acabei de verificar