Desejo que você poderia me orientar em uma coisa. Como fazer quando clico no botão direito do mouse em um link aberto em um Webview abrir um menu de opções com funções como copiar link e abrir link?
1 Resposta
Para interagir com Webview dessa maneira é necessário trabalhar com InvokeScriptAsync e ScriptNotify.
Basicamente, um evento é disparado quando um determinado comando de um script é executando dentro do Webview (ver referências para mais detalhes).
Neste exemplo o scriptprocura pela tag <a> para que um evento seja disparando sempre que o botão direito do mouse for pressionado no script utilizado aqui (contextmenu) é responsável por 'simular' esta ação. (js não é meu forte)
Xaml do Webview:
<WebView Grid.Row="1" Name="WebView"
Margin="5,5,5,5"
NavigationCompleted="WebView_OnNavigationCompleted"
ScriptNotify="WebView_OnScriptNotify"
Source="http://google.com.br"/>
Code Behind:
private async void WebView_OnNavigationCompleted(WebView sender, WebViewNavigationCompletedEventArgs args)
{
await WebView.InvokeScriptAsync("eval", new[]
{
"var Anchors = document.getElementsByTagName(\"a\");" +
"for (var i = 0; i < Anchors.length ; i++) {" +
" Anchors[i].addEventListener(\"contextmenu\", " +
" function (event) {" +
" window.external.notify(this.href);" +
" }," +
" false);" +
"}"
});
}
private void WebView_OnScriptNotify(object sender, NotifyEventArgs e)
{
var pointer = Window.Current.CoreWindow.PointerPosition;
var url = e.Value;
Ppup.HorizontalOffset = pointer.X - 300;
Ppup.VerticalOffset = pointer.Y - 60;
Ppup.IsOpen = true;
}
Dentro do script que é 'injetado' através do WebView.InvokeScriptAsync window.external.notify(this.href) é responsável por 'notificar' o Webview (WebView_OnScriptNotify)
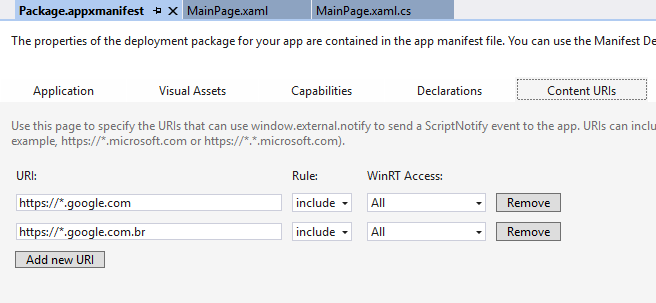
É necessário definir as urls que podem utilizar window.external.notify para disparar eventos, para isso, no seu package.appxmanifest (botão direito no projeto > propriedades) adicione conforme exemplo mostrado na imagem:
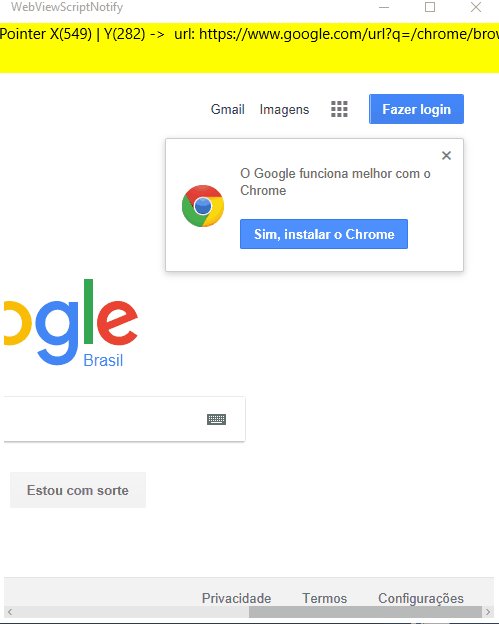
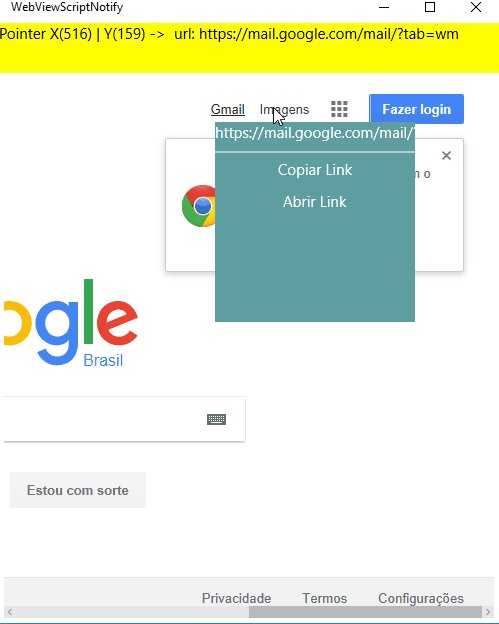
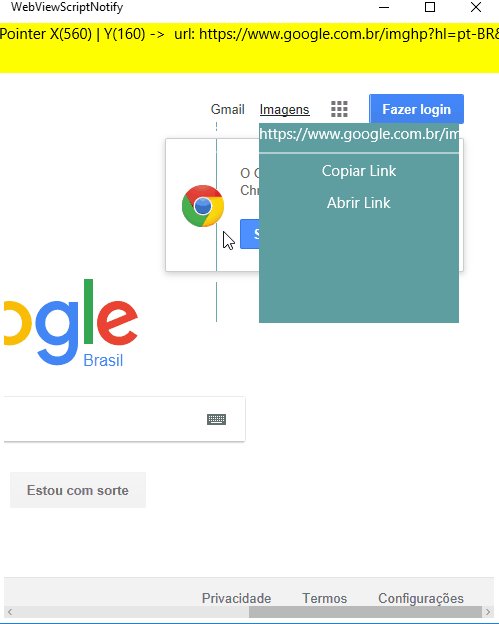
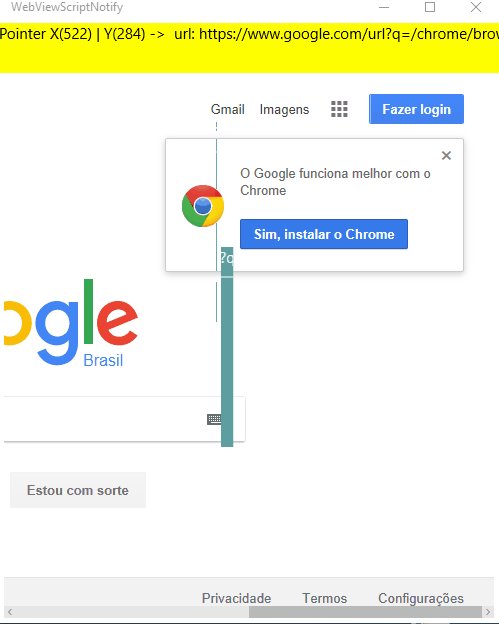
Veja o resultado:
Código fonte:
https://github.com/rubgithub/WebViewScriptNotify
Referencias:
https://msdn.microsoft.com/en-us/library/windows/apps/xaml/windows.ui.xaml.controls.webview.invokescriptasync.aspx
https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.webview.scriptnotify
https://code.msdn.microsoft.com/windowsapps/Popup-Control-in-universel-700d46d4
https://stackoverflow.com/questions/36746705/how-can-i-move-the-mouse-in-a-uwp-app
https://code.msdn.microsoft.com/windowsapps/Invoke-ScriptNotify-event-4e9e13a4
https://stackoverflow.com/questions/6041593/adding-click-event-via-addeventlistener-to-confirm-navigation-from-a-hyperlink/6042019#6042019
-
-
Por nada, aproveite e também vote positivo
▲na resposta. @MacleySousa Commented 16/01/2017 às 14:55