Em uma das telas da minha aplicação:
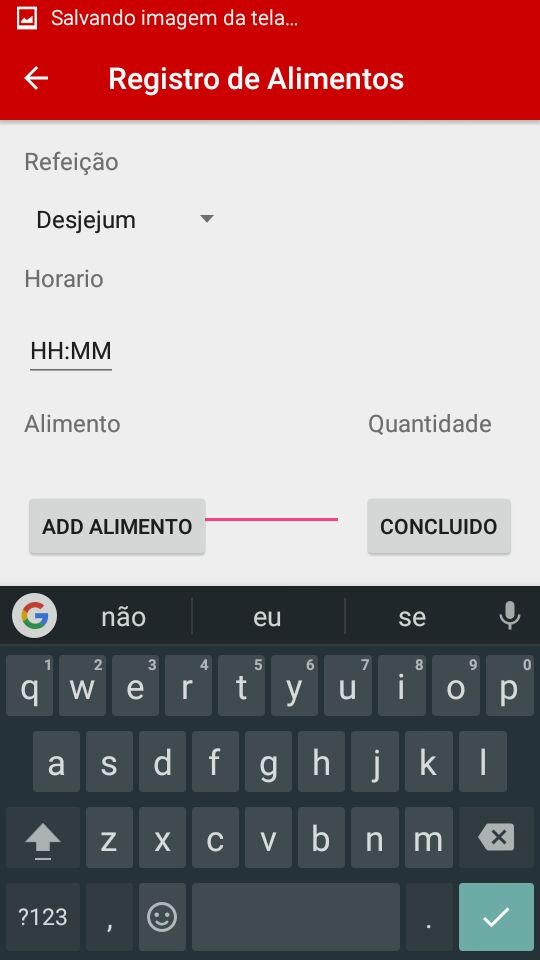
Quando eu abro o teclado o mesmo sobrepõe o botão concluído:
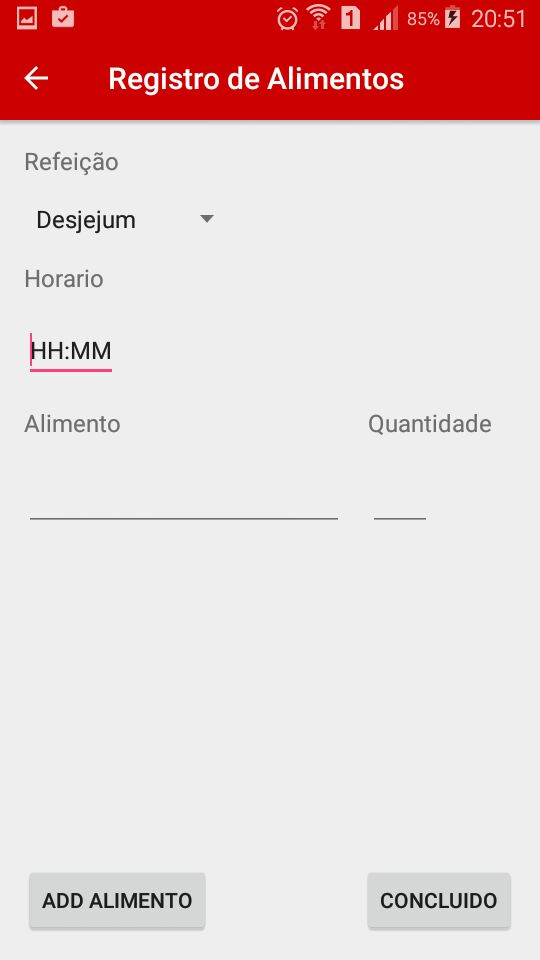
Tela que original do Registro de Alimentos
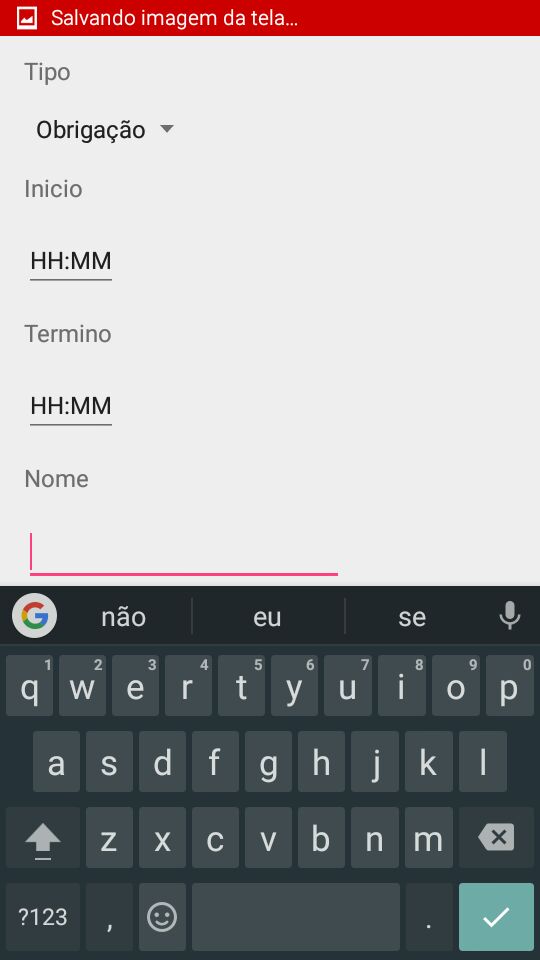
Ja nesta outra tela da aplicação isso não acontece e eu gostaria que acontecesse:
Segue o codigo da ultima tela:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_registro_alimento"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.joao.vitagochi.RegistroAlimentos">
<TextView
android:text="Refeição"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="16dp"
android:textSize="16sp"
android:id="@+id/textView7" />
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView7"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:spinnerMode="dropdown"
android:layout_marginBottom="16dp"
android:id="@+id/spnR" />
<TextView
android:text="Horario"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/spnR"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="16dp"
android:textSize="16sp"
android:id="@+id/textView8" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="time"
android:maxLength="5"
android:text="HH:MM"
android:layout_below="@+id/textView8"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textSize="16sp"
android:layout_marginBottom="16dp"
android:id="@+id/horarioAlimento" />
<TextView
android:text="Alimento"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/horarioAlimento"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="16dp"
android:textSize="16sp"
android:id="@+id/textView9" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:layout_below="@+id/textView9"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginBottom="16dp"
android:layout_marginRight="16dp"
android:id="@+id/edtAlm" />
<TextView
android:text="Quantidade"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView10"
android:layout_below="@+id/horarioAlimento"
android:layout_toRightOf="@+id/edtAlm"
android:layout_marginBottom="16dp"
android:textSize="16sp"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="number"
android:ems="2"
android:id="@+id/edtQtd"
android:layout_below="@+id/textView10"
android:layout_alignLeft="@+id/textView10"
android:layout_alignStart="@+id/textView10" />
<Button
android:text="CONCLUIDO"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:id="@+id/btnConcluidoAlimento" />
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="16dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_above="@+id/btnAddAlimento"
android:layout_below="@+id/edtQtd" />
<Button
android:text="Add Alimento"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnAddAlimento"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
Android Manifest:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.joao.vitagochi">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme"
tools:replace="android:label">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".RegistroAtividades"
android:label="Registro de Atividades"
android:parentActivityName=".MainActivity" />
<activity
android:name=".RegistroAlimentos"
android:label="Registro de Alimentos"
android:parentActivityName=".MainActivity" />
<activity
android:name=".RegistroRotina"
android:label="Registro de Rotina"
android:parentActivityName=".MainActivity" />
<activity
android:name=".Motivacao"
android:label="Motivação"
android:parentActivityName=".MainActivity" />
<activity
android:name=".Historico"
android:label="Historico"
android:parentActivityName=".MainActivity" />
<activity
android:name=".Videos"
android:label="Videos"
android:parentActivityName=".Motivacao" />
<activity
android:name=".Frases"
android:label="Frases"
android:parentActivityName=".Motivacao" />
<activity android:name=".Audios"
android:parentActivityName=".Motivacao"
android:label="Audios"
/>
</application>