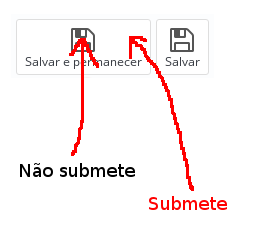
Em uma loja baseada em Prestashop, no backoffice, tem um botão que tem um ícone dentro que está impedindo a submissão de um botão, como poderia fazer com que ao clicar neste botão o ícone fosse ignorado?
HTML:
<div class="panel-footer">
<a href="index.php?controller=AdminProducts&token=9aa71815d1823d502542e0ddedffdcdb" class="btn btn-default"><i class="process-icon-cancel"></i> Cancelar</a>
<button type="submit" name="submitAddproduct" class="btn btn-default pull-right"><i class="process-icon-save"></i> Salvar</button>
<button type="submit" name="submitAddproductAndStay" class="btn btn-default pull-right"><i class="process-icon-save"></i> Salvar e permanecer</button>
</div>
CSS do ícone:
.bootstrap .btn.btn-default i {
color: #555;
}
[class^="process-icon-"] {
display: block;
width: 30px;
height: 30px;
margin: 0 auto;
font-size: 28px;
background: transparent;
background-size: 26px;
background-position: center;
}
.bootstrap * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.icon-fw, [class^="icon-Admin"], [class^="process-icon-"] {
width: 1.28571em;
text-align: center;
}
.icon-2x, .page-sidebar-closed:not(.nav-topbar):not(.mobile-nav) .searchtab:before, [class^="icon-Admin"], [class^="process-icon-"] {
font-size: 2em;
}
.icon, .page-sidebar-closed:not(.nav-topbar):not(.mobile-nav) .searchtab:before, [class^="icon-"], [class^="process-icon-"], .bootstrap .alert.alert-warning:before, .bootstrap .alert.alert-danger:before, .bootstrap #carrier_wizard .wizard_error:before, .bootstrap .alert.alert-success:before, .bootstrap .alert.alert-info:before, .bootstrap .alert.alert-addons:before, .bootstrap .alert.alert-onboarding:before, .bootstrap .alert.alert-message:before, .bootstrap .table td.dragHandle .dragGroup:before, .bootstrap #dashboard .loading .data_value:before, .bootstrap #employee-thumbnail:before, .mce-ico, .chosen-container-single .chosen-single div b, .chosen-container-single .chosen-search:before {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
user agent stylesheet
i, cite, em, var, address, dfn {
font-style: italic;
}
Inherited from button.btn.btn-default.pull-right
.bootstrap .panel .panel-footer .btn, .bootstrap #dash_version .panel-footer .btn, .bootstrap .message-item-initial .message-item-initial-body .panel-footer .btn, .bootstrap .timeline .timeline-item .timeline-caption .timeline-panel .panel-footer .btn {
line-height: 1em;
}
.bootstrap .btn-default {
color: #363A41;
background-color: #fff;
border-color: #DEDEDE;
}
.bootstrap .btn {
display: inline-block;
margin-bottom: 0;
font-weight: normal;
text-align: center;
vertical-align: middle;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
white-space: nowrap;
padding: 6px 8px;
font-size: 12px;
line-height: 1.42857;
border-radius: 3px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.bootstrap input, .bootstrap button, .bootstrap select, .bootstrap textarea {
font-family: inherit;
font-size: inherit;
line-height: inherit;
}
button, html input[type="button"], input[type="reset"], input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
button, select {
text-transform: none;
}
button, input, optgroup, select, textarea {
color: inherit;
font: inherit;
margin: 0;
}
user agent stylesheet
input[type="button" i], input[type="submit" i], input[type="reset" i], input[type="file" i]::-webkit-file-upload-button, button {
align-items: flex-start;
text-align: center;
cursor: default;
color: buttontext;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
background-color: buttonface;
box-sizing: border-box;
padding: 2px 6px 3px;
border-width: 2px;
border-style: outset;
border-color: buttonface;
}
user agent stylesheet
input, textarea, keygen, select, button {
text-rendering: auto;
color: initial;
letter-spacing: normal;
word-spacing: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
margin: 0em 0em 0em 0em;
font: 13.3333px Arial;
}
Inherited from body.ps_back-office.page-sidebar.adminproducts
body {
font: 400 12px/1.42857 "Open Sans",Helvetica,Arial,sans-serif;
color: #555;
background-color: #EFF1F2;
-webkit-tap-highlight-color: transparent;
}
Inherited from html.js
html {
font-family: sans-serif;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
Pseudo ::before element
.icon-save:before, #content .process-icon-save:before, #content .process-icon-save-and-stay:before, #content .process-icon-save-and-preview:before, .icon-floppy-o:before, .icon-save:before, #content .process-icon-save:before, #content .process-icon-save-and-stay:before, #content .process-icon-save-and-preview:before {
content: "";
}
PS: Esse problema só ocorre na versão mais recente do navegador Google Chrome e IE Edge.