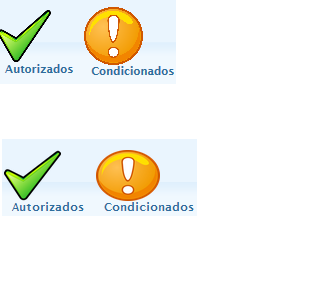
Estou a fazer um site no HTML. Ao abrir a imagem, no formato PNG, no Google Chrome (abaixo) ela aparece correctamente e ao abrir no IE 11 (acima) aparece com pixeis

<td id="Autorizado" class="Title" > <a href="Autorizado.php" id="dialog-modal"> <img class="overlay" id="dialog-modal" src="images/Certo.PNG" width="65%" height="20%" style="vertical-align: middle; padding-right: 8px;" >
Autorizados </a>
</td>
</td><td id="Condicionado" class="Title" > <a href="Condicionado.php" id="dialog-modal"> <img class="overlay" id="dialog-modal" src="images/condicionado.PNG" width="60%" height="8%" style="vertical-align: middle; padding-right: 8px;" >
Alguem me consegue ajudar com essa situação?