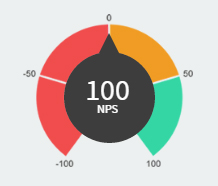
Como estão vendo nessa imagem, dentro da bola cinza escuro tem um número. É o 100. Isso significa que o ponteiro tem que bater lá no 100.
Se for 0, tem que estar no meio o ponteiro.
A questão é que esse valor, do NPS (Net Promotor Score) é de -100 a 100.
Não consigo fazer a conta que faça esse ponteiro rodar de acordo com o número de dentro que pode variar de -100 a -100.
Até agora:
CSS
.meter{
position: relative;
.round{
content: "";
position: absolute;
top: 0;
left: 0;
right: -3px;
bottom: -14px;
margin: auto;
width: 91px;
height: 91px;
border-radius: 50%;
background-color: #3d3d3d;
z-index: 1;
&:after{
content: "";
position: absolute;
top: -19px;
left: 35px;
z-index: 2;
width: 0;
height: 0;
border-style: solid;
border-width: 0 10px 20px 10px;
border-color: transparent transparent #3d3d3d transparent;
}
}
> img{
vertical-align: middle;
width: 170px;
margin: auto;
}
.result{
position: absolute;
top: 0;
font-size: 30px;
color: #FFF;
bottom: 0;
left: 0;
right: 0;
width: 100%;
z-index: 2;
margin: auto;
height: 45px;
text-align: center;
small{
font-size: 12px;
margin-top: -10px;
display: block;
}
}
}
HTML
<div class="meter">
<div class="round"></div>
<img src="images/dash/meter.png">
<span class="result">100<small>NPS</small></span>
</div>
Coloquei no JS Fiddle para melhor resolução: