Estou criando uma tabela dinâmica em Javascript para representar um conjunto de links favoritos que irão ser gerenciados através documento HTML.
Exemplo
document.getElementById('resultado').innerHTML =[
'<table>',
'<tr>',
'<th>ID</th>',
'<th>RESULTADO</th>',
'</tr>',
'<tr>',
'<td>1</td>',
'<td id="cel1">http://www.br.ask.com</td>',
'</tr>',
'<tr>',
'<td>2</td>',
'<td id="cel1">http://www.google.com</td>',
'</tr>',
'<tr>',
'<td>3</td>',
'<td id="cel3">http://www.yahoo.com</td>',
'</tr>',
'<tr>',
'<td>4</td>',
'<td id="cel4">https://www.bing.com/</td>',
'</tr>',
'<tr>',
'<td>5</td>',
'<td id="cel5">http://www.likata.com/</td>',
'</tr>',
'</table>'
].join('\n');
var text_01 = document.getElementById('cel1').innerHTML;
var text_02 = document.getElementById('cel3').innerHTML;
var conta = 0;
var clic = document.getElementById('cel3');
clic.onclick = function()
{
if(conta == 4) conta = pos();
conta++;
}
pos = function()
{
document.getElementById('cel1').innerHTML = text_02;
document.getElementById('cel3').innerHTML = text_01;
}table{
width: 100%;
border: thin solid silver;
color: white;
}
th{
background-color: black;
color: white;
}
tr td{
background-color: white;
color: black;
}<span id="resultado"></span>
Os links que recebem maior números de cliques, sobem para os primeiras linhas
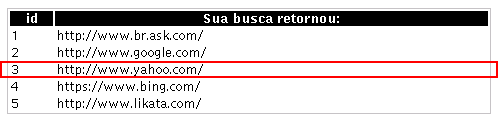
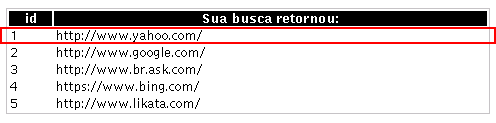
Observe as figura 1 e 2 abaixo:
Antes

Neste exemplo ilustrativo, visto que o usuário clicou inúmeras vezes sobre o Link - "www.yahoo.com" e logo este sobe para os primeiros lugares. Veja:
Depois

Farei uma breve comparação para exemplificar. Vejamos:
Aqui no pt.stackoverflow onde diz:
"As melhores respostas recebem votos positivos e sobem para os primeiros lugares"
Nessa mesma linha de pensamento, é que menciono:
"Os links que recebem maior números de cliques/visitas, sobem para os primeiras linhas"
Mas para o "Link" mais acessado aparecer entre as primeiras linhas, é preciso criar o
scriptcom técnicas para melhorar a classificação.
Cito Fontes de referência sobre parte do assunto:
html-e-javascript-trocando-dois-elementos-de-posicao-swap
Implementando uma lista de objetos com a opção de mudar suas posições na lista
Preciso trocar o valor de uma coluna em uma tabela com javascript. Como fazer?