Bom dia! Estou desenvolvendo uma aplicação hibrida usando ionic, quando eu tento enviar um post para meu servidor (laravel) ocorre o erro abaixo:
XMLHttpRequest cannot load http://localhost:8000/api/client/order. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8100' is therefore not allowed access.
Aqui esta o meu service que contém a URL:
angular.module('starter.services')
.factory('Order', ['$resource', 'appConfig',function($resource, appConfig) {
return $resource(appConfig.baseUrl + '/api/client/order/:id', {id: '@id'},{
query: {
isArray: false
}
});
}]);
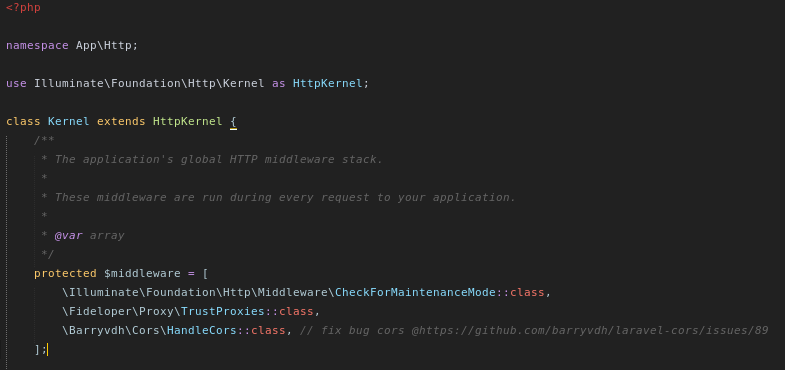
O cors esta ativado no laravel, segue minhas rotas onde contém a URL:
Route::group(['middleware' => 'cors'], function(){
Route::post('oauth/access_token', function() {
return Response::json(Authorizer::issueAccessToken());
});
Route::group(['prefix'=>'api', 'middleware'=>'oauth','as'=>'api.'], function(){
Route::group(['prefix'=>'client','middleware'=>'oauth.checkrole:client','as'=>'client.'], function(){
Route::resource('order',
'Api\Client\ClientCheckoutController', [
'except' => ['create', 'edit', 'destroy']
]);
Route::get('products','Api\Client\ClientProductController@index');
});
});
Segue arquivo cors.php:
<?php
return [
/*
|--------------------------------------------------------------------------
| Laravel CORS
|--------------------------------------------------------------------------
|
| allowedOrigins, allowedHeaders and allowedMethods can be set to array('*')
| to accept any value.
|
*/
'supportsCredentials' => false,
'allowedOrigins' => ['*'],
'allowedHeaders' => ['*'],
'allowedMethods' => ['GET', 'POST', 'PUT', 'DELETE'],
'exposedHeaders' => [],
'maxAge' => 0,
'hosts' => [],
];
Obrigado pessoal.