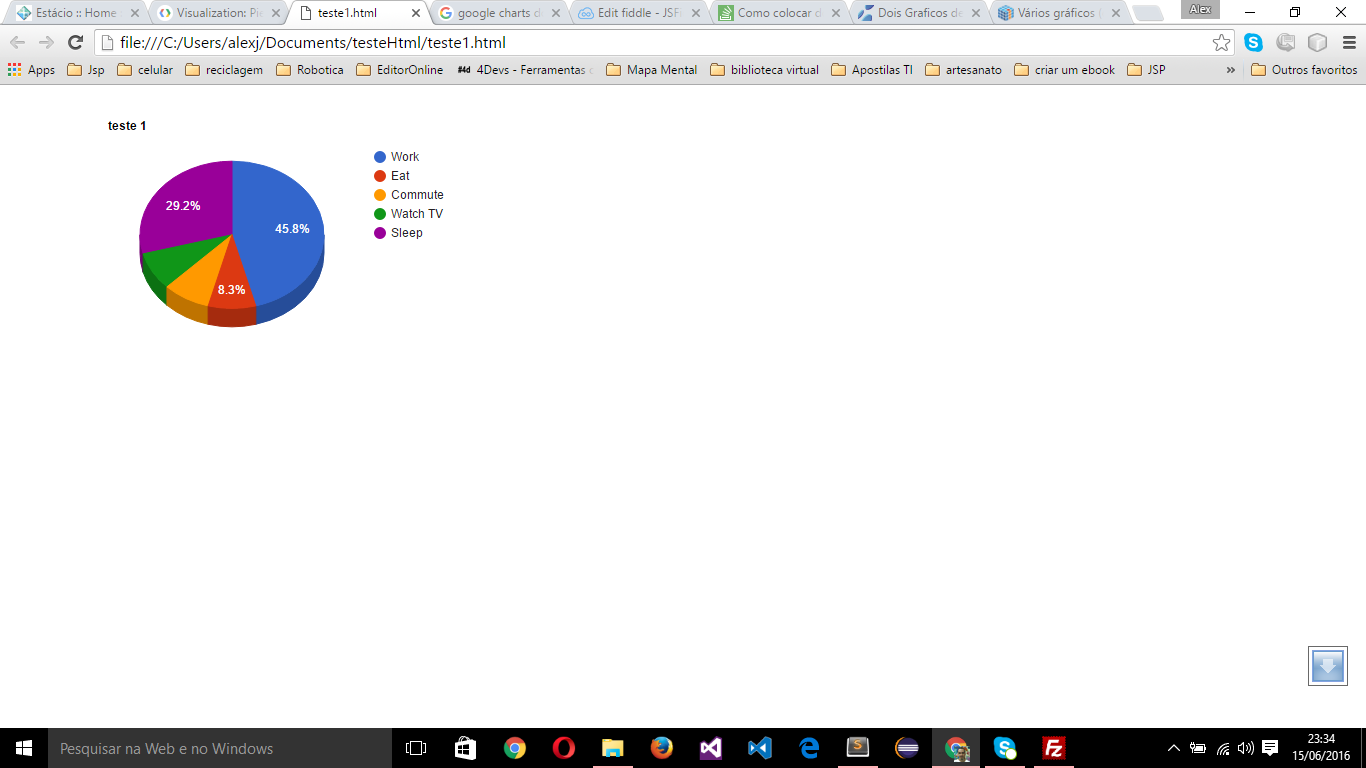
Estou criando uma aplicação web na qual utiliza dois gráficos alimentados pelo banco. Uso o api do Google, google charts. Porém, só aparece o primeiro gráfico enquanto o outro esta em branco.
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
</head>
<body>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data1 = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var options1 = {
title: 'teste 1',
is3D: true,
};
var chart1 = new google.visualization.PieChart(document.getElementById('teste1'));
chart1.draw(data1, options1);
}
</script>
<div id="teste1" style="width: 600px; height: 300px;"></div>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var options = {
title: 'teste 2',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('teste'));
chart1.draw(data, options);
}
</script>
<div id="teste" style="width: 600px; height: 300px;"></div>
</body>
</html>