Tenho usado bastante o float: léft; ultimamente, mas há vezes que ele não funciona como eu espero. Exemplo:

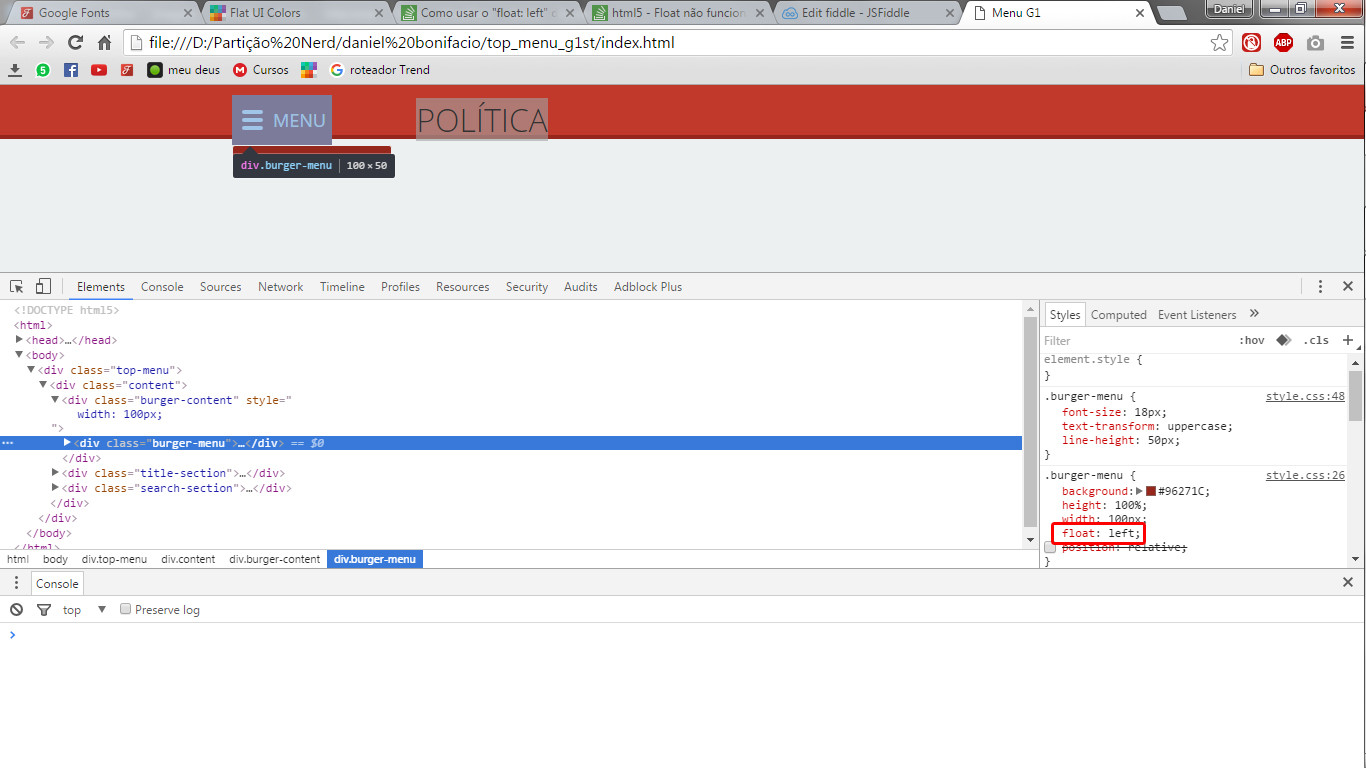
(imagem 1) Reparem que aparece uma margin que não deveria estar aqui.
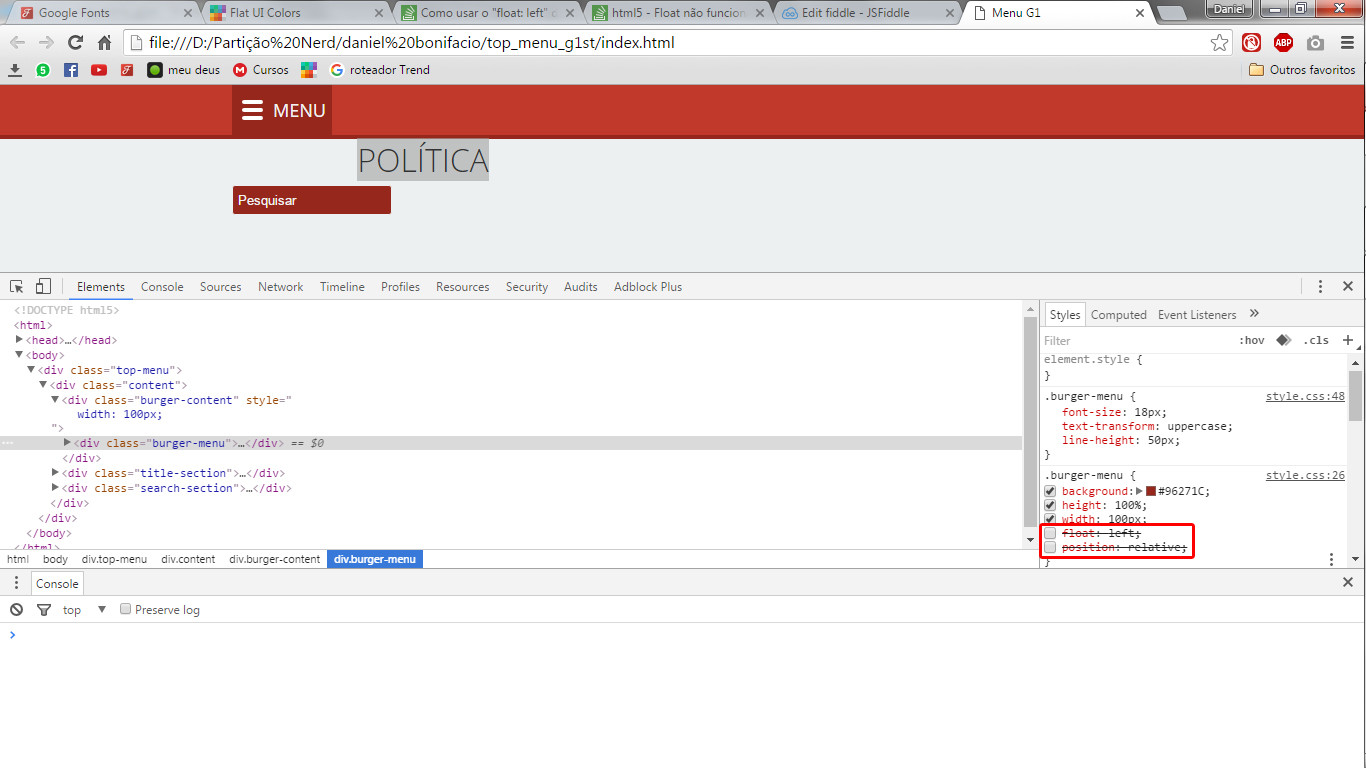
 (imagem 2) A margin some, mas como não tem float a outra div fica na linha de baixo.
(imagem 2) A margin some, mas como não tem float a outra div fica na linha de baixo.
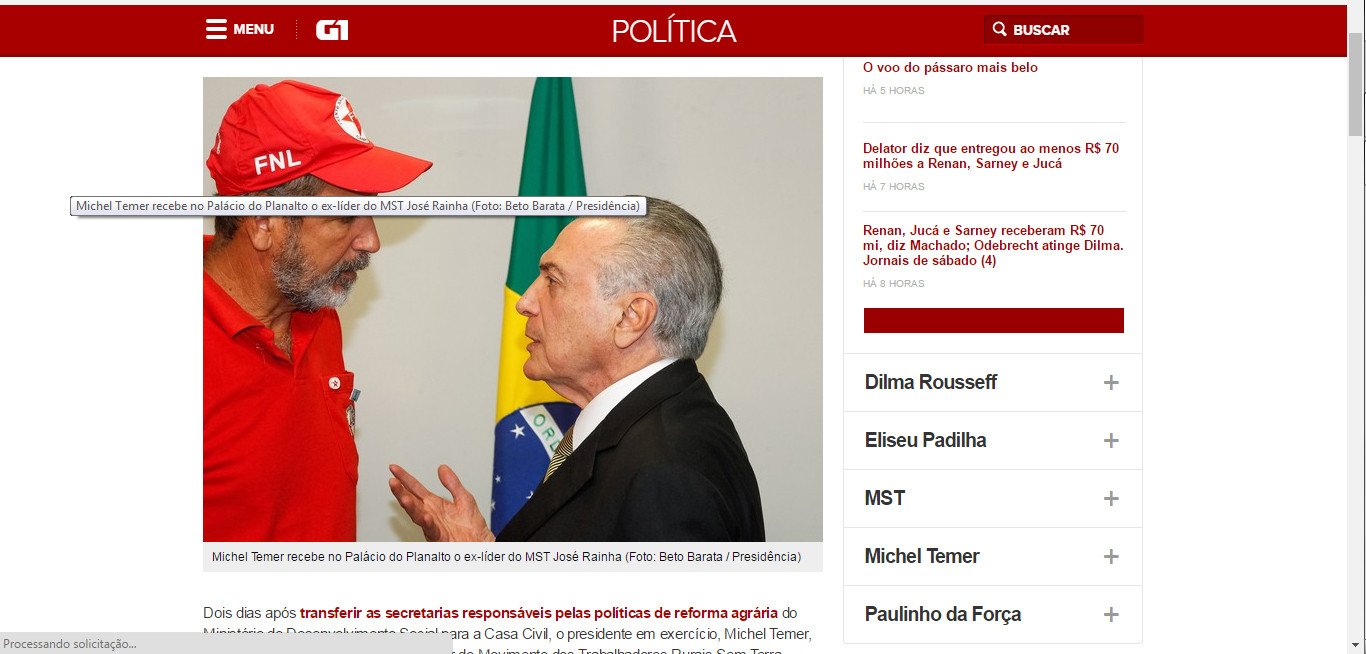
O objetivo do código é fazer um menu superior parecido com esse:

Ele não deveria apenas jogar as divs uma ao lado da outra? Como fixo isso? Por que ele faz isso?
@import url(https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,700);
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,300,700,600);
*{margin: 0; padding: 0;}
body{
background: #ecf0f1;
color: #2c3e50;
font-family: 'Open Sans', sans-serif;
}
.top-menu{
width: 100%;
height: 50px;
background: #c0392b;
border-bottom: 4px solid #96271C;
color: #f2f2f2;
position: fixed;
}
.top-menu .content{
width: 900px;
margin: 0 auto;
}
.burger-menu{
background: #96271C;
height: 100%;
width: 100px;
float: left;
position: relative
}
.burger > div{
width: 21px;
height: 4px;
border-radius: 2px;
display: block;
background: #fff;
margin-bottom: 4px;
}
.burger{
float: left;
margin: 15px 10px;
}
.burger-menu{
font-size: 18px;
text-transform: uppercase;
line-height: 50px;
}
.title-section{
width: 300px;
margin: 0 auto;
float: left;
display: block;
position: relative;
}
.title-section .title{
text-align: center;
text-transform: uppercase;
font-size: 32px;
line-height: 50px;
font-weight: 300;
}
.search-section{
width: 160px;
height: 30px;
margin-top: 10px;
}
.search-section input, input:focus{
width: 160px;
height: 30px;
background: #96271C;
border-radius: 3px;
border: 1px #ecf0f1 solid;
padding:5px;
color: #f2f2f2;
outline: none;
}
::-webkit-input-placeholder {color: #f2f2f2;}
:-moz-placeholder {color: #f2f2f2;}
::-moz-placeholder {color: #f2f2f2;}
:-ms-input-placeholder {color: #f2f2f2;}<!DOCTYPE HTML5>
<html>
<head>
<meta charset="utf-8">
<title>Menu G1</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/script.js"></script>
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
</head>
<body>
<div class="top-menu">
<div class="content">
<div class="burger-content">
<div class="burger-menu">
<div class="burger">
<div></div>
<div></div>
<div></div>
</div>menu
</div>
</div>
<div class="title-section">
<div class="title">Política
</div>
</div>
<div class="search-section">
<input type="text" placeholder="Pesquisar" name="pesquisa-menu">
</div>
</div>
</div>
</body>
</html>
float:leftem qualquer ocasião. Pode acontecer de no seu caso ofloat:leftnão ser adequado pra isso. Ou se quer só aprender sobre ofloat, aí a pergunta já é outra, e as imagens pra cima não são mais relevantes. Lembre-se que quanto mais objetiva a pergunta, maior a chance de uma boa resposta, pois boas respostas dependem da comunidade entender o problema de fato, e não só os desdobramentos que o problema causa.