Eu tenho uma app em ionic que faz uso do google maps. Nesse mapa exibo informações que o usuário fornece. Por exemplo: O usuário quer fazer uma denúncia que irá aparecer no mapa. Porém, se o usuário, em outro momento, quiser fazer outra denúncia, as novas informações deve aparecer. Então, preciso apagar as informações antigas para exibir as novas. Como posso fazer isso?
Meu código em angular:
.controller('MapaResCtrl', function($scope, $rootScope) {
$rootScope.diaDenun;
$rootScope.hora;
$rootScope.tipo;
$rootScope.des;
$rootScope.coordenadas;
var mapOptions = {
zoom: 16,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
navigator.geolocation.getCurrentPosition(function(pos) {
map.setCenter(new google.maps.LatLng(pos.coords.latitude, pos.coords.longitude));
$rootScope.myLocation = new google.maps.Marker({
position: new google.maps.LatLng(pos.coords.latitude, pos.coords.longitude),
map: map,
title: "My Location",
//animation:google.maps.Animation.BOUNCE
});
var infowindow = new google.maps.InfoWindow({
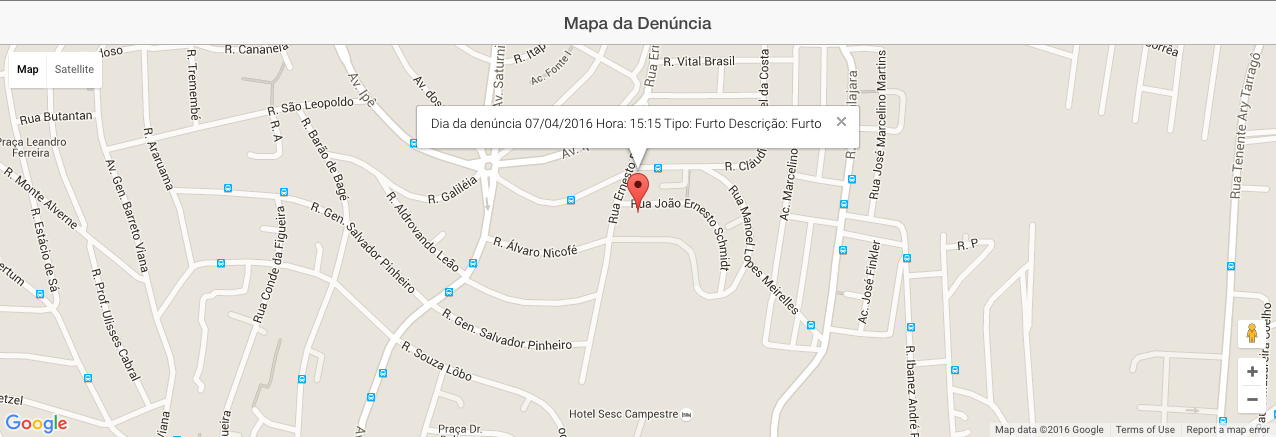
content: "Dia da denúncia "+$rootScope.diaDenun+" Hora: "+$rootScope.hora+" Tipo: "+$rootScope.tipo+" Descrição: "+$rootScope.des
});
infowindow.open(map,$rootScope.myLocation);
});
$scope.map = map;
})