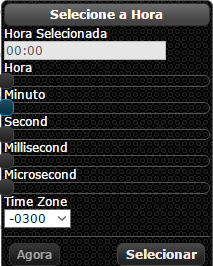
Estou tentando remover os campos de segundo, milisegundo e timezone mas não consigo. Verifiquei a documentação, coloquei showTimezone: false mas ainda assim aparece. Como posso proceder?
Codigo que estou usando:
<script>
$(function() {
$('#hora_parada').timepicker({
timeOnlyTitle: 'Selecione a Hora',
timeText: 'Hora Selecionada',
hourText: 'Hora',
minuteText: 'Minuto',
currentText: 'Agora',
closeText: 'Selecionar',
});
});
</script>