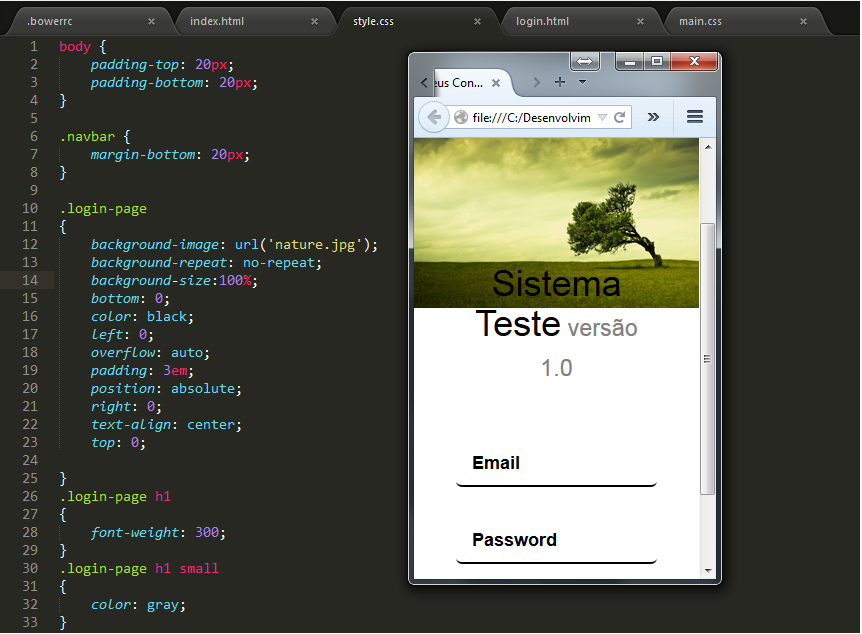
Estou tendo um problema ao colocar uma imagem de background em minha página. Fiz uns testes e fica dessa forma quando altero o tamanho da janela:
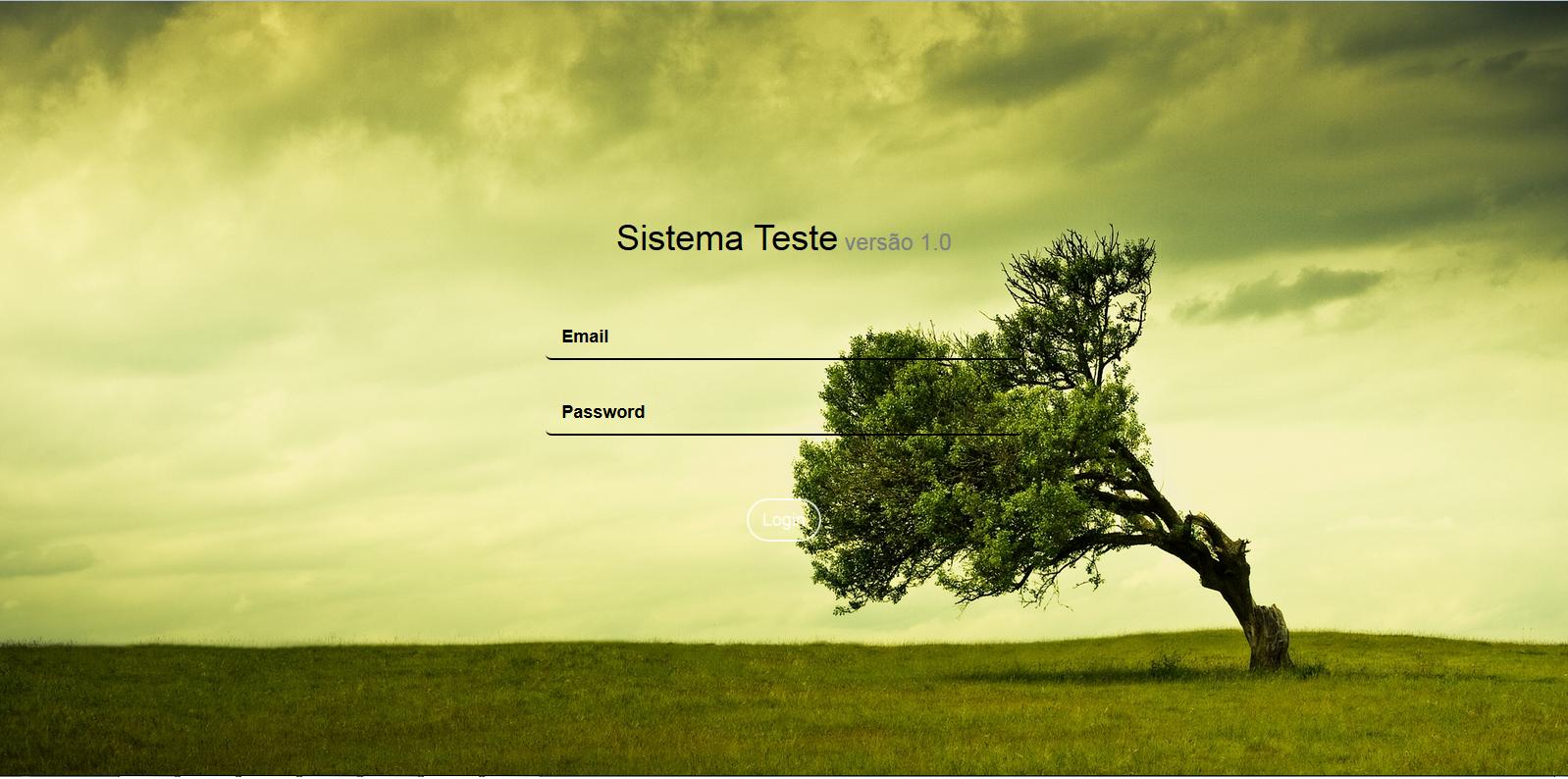
Quando deixo maximizado fica certo:
Como posso ajustar essa imagem para que pegue a tela corretamente?
CSS:
.login-page
{
background-image: url('nature.jpg');
background-repeat: no-repeat;
background-size:100%;
bottom: 0;
color: black;
left: 0;
overflow: auto;
padding: 3em;
position: absolute;
right: 0;
text-align: center;
top: 0;
}
.login-page h1
{
font-weight: 300;
}
.login-page h1 small
{
color: gray;
}
.login-page .form-group
{
padding: 8px 0;
}
.login-page .form-content
{
padding: 40px 0;
}
Página:
<html>
<head>
<meta charset="utf-8">
<title>Meus Contatos</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="public/libs/bootstrap/dist/css/bootstrap.css"/>
<link rel="stylesheet" href="public/styles/style.css"/>
</head>
<body>
<div class=login-page>
<div class=row>
<div class="col-md-4 col-lg-4 col-md-offset-4 col-lg-offset-4">
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
<h1>Sistema Teste<small> versão 1.0</small></h1>
<form role=form ng-submit=submit()>
<div class=form-content>
<div class=form-group> <input type=text class="form-control input-underline input-lg" placeholder=Email> </div>
<div class=form-group> <input type=password class="form-control input-underline input-lg" placeholder=Password> </div>
</div>
<button type=submit class="btn btn-white btn-outline btn-lg btn-rounded">Login</button>
</form>
</div>
</div>
</div>
</body>
<html>