Criei um popup no tinymce para WordPress, para inserção de shortcodes de vídeo na página. Ao abrir a janela, ela mostra um menu listbox com várias opções de origem do vídeo (sites como YouTube, Vimeo, etc) e um checkbox, se marcado, faz o vídeo ser embutido com a opção autoplay.
Uma versão simplificada, para melhor compreensão:
( function() {
tinymce.PluginManager.add( 'fb_test', function( editor, url ) {
editor.addButton( 'fb_test_button_key', {
type: 'listbox',
text: 'Shortcodes',
icon: false,
onselect: function(e) {
},
values: [
{
text: 'Vídeos',
onclick: function() {
editor.windowManager.open({
title: 'Vídeo Incorporado',
body: [
{type: 'listbox',
name: 'video_site',
label: 'Escolha o site de origem',
'values': [
{text: 'YouTube', value: 'youtube'},
{text: 'Vimeo', value: 'vimeo'},
{text: 'Vine', value: 'vine'}
]},
{type: 'textbox',
name: 'video_id',
label: 'ID do vídeo',
value: '' },
{type: 'checkbox',
name: 'video_autoplay',
label: 'Executar automaticamente?',
text: 'Sim',
classes: 'checkclass' },
],
onsubmit: function( e ) {
editor.insertContent('[video origem="' + e.data.video_site + '" id="' + e.data.video_id + '" autoplay='+ e.data.video_autoplay +']'); }
});
}
}
]
});
});
})();
O shortcode gerado será algo como [video id="XXXX" origem="YouTube" autoplay="true"].
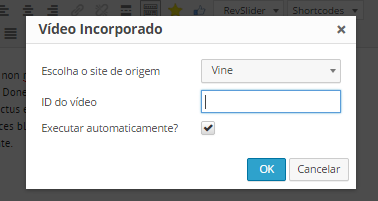
A janela fica assim:

Esse é o HTML da checkbox:
<div id="mceu_130" class="mce-checkclass mce-last mce-abs-layout-item" unselectable="on" aria-labelledby="mceu_130-l" tabindex="-1" role="checkbox" aria-checked="false" style="left: 213px; top: 0px; width: 187px; height: 19px;">
<i class="mce-ico mce-i-checkbox"></i>
<span id="mceu_130-al" class="mce-label">Sim</span>
</div>
HTML da listbox aberta:
<div id="mceu_139" class="mce-container mce-panel mce-floatpanel mce-menu mce-fixed mce-menu-align" hidefocus="1" tabindex="-1" role="application" style="border-width: 1px; z-index: 100102; left: 735.5px; top: 136.145835876465px; width: 185px;">
<div id="mceu_139-body" class="mce-container-body mce-stack-layout" role="menu" style="width: 185px;">
<div id="mceu_140" class="mce-menu-item mce-menu-item-normal mce-first mce-stack-layout-item" tabindex="-1" role="menuitem" aria-checked="false" aria-pressed="false"><i class="mce-ico mce-i-none"></i> <span id="mceu_140-text" class="mce-text">YouTube</span></div>
<div id="mceu_141" class="mce-menu-item mce-menu-item-normal mce-stack-layout-item" tabindex="-1" role="menuitem" aria-checked="false" aria-pressed="false"><i class="mce-ico mce-i-none"></i> <span id="mceu_141-text" class="mce-text">Vimeo</span></div>
<div id="mceu_153" class="mce-menu-item mce-menu-item-normal mce-last mce-stack-layout-item" tabindex="-1" role="menuitem" aria-checked="false" aria-pressed="false"><i class="mce-ico mce-i-none"></i> <span id="mceu_153-text" class="mce-text">Vine</span></div>
</div>
</div>
E esse é o HTML da listbox com a opção Vine selecionada:
<div id="mceu_131" class="mce-widget mce-btn mce-menubtn mce-listbox mce-last mce-abs-layout-item" tabindex="-1" aria-labelledby="mceu_131-l" role="button" aria-haspopup="true" style="left: 213px; top: 0px; width: 184.33333325386px; height: 28.3333332538605px;" aria-expanded="false">
<button id="mceu_131-open" role="presentation" type="button" tabindex="-1" style="height: 100%; width: 100%;">
<span>Vine</span> <i class="mce-caret"></i>
</button>
</div>
O problema é que nem todos os sites de vídeo dão a opçao autoplay, então eu preciso que, ao mudar o listbox para esses sites, o checkbox desapareça/seja desativado. O máximo que consegui foi criar um alert avisando que aquele site não aceita o parâmetro autoplay, removendo o atributo no shortcode final, mas é bem gambiarra.
Como fazer para, ao mudar a listbox para "Vine", por exemplo, desativar o checkbox? E trazê-lo de volta se o listbox voltar para outro como YouTube?
document.querySelector('[name="video_autoplay"]').disabled = true;<div id="mceu_137" class="mce-checai mce-last mce-abs-layout-item mce-checked" unselectable="on" aria-labelledby="mceu_137-l" tabindex="-1" role="checkbox" aria-checked="true" style="left: 213px; top: 0px; width: 187px; height: 19px;"><i class="mce-ico mce-i-checkbox"></i><span id="mceu_137-al" class="mce-label"></span></div>Inclui uma classe nele, mas ainda não consegui apontar pra ele ao mudar o listbox...