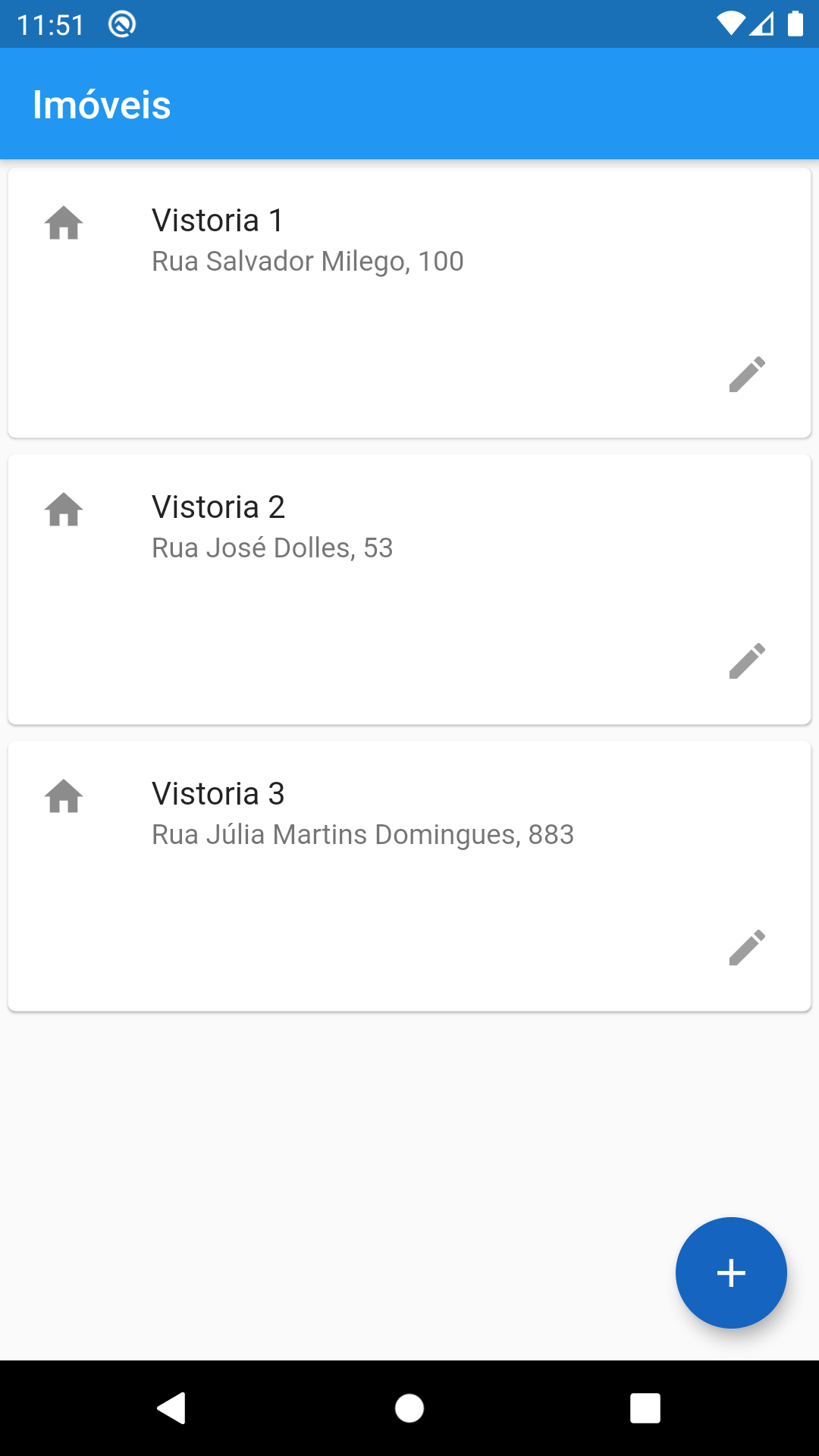
gostaria de pedir uma ajuda de iniciante em Flutter/Dart. Estou programando um app para adicionar cards que representam imóveis, e cada card representa um imóvel dentro de uma ListView. Porém não consigo atualizar a ListView após adicionar um novo item à lista de cards que é renderizada em um ListView, onde cada item da lista é um card.
Código principal (main.dart):
import 'package:flutter/material.dart';
import 'models/imovel.dart';
void main() {
runApp(App());
}
class App extends StatefulWidget {
@override
_AppState createState() => _AppState();
}
class _AppState extends State<App> {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Vistoriador',
debugShowCheckedModeBanner: false,
theme: ThemeData(primarySwatch: Colors.blue),
home: HomePage(),
);
}
}
// ignore: must_be_immutable
class HomePage extends StatefulWidget {
var imoveis = new List<Imovel>();
HomePage() {
imoveis = [];
imoveis.add(Imovel(id: "1", endereco: "Rua Salvador Milego, 100"));
imoveis.add(Imovel(id: "2", endereco: "Rua José Dolles, 53"));
imoveis.add(Imovel(id: "3", endereco: "Rua Júlia Martins Domingues, 883"));
}
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
TextEditingController myController = TextEditingController();
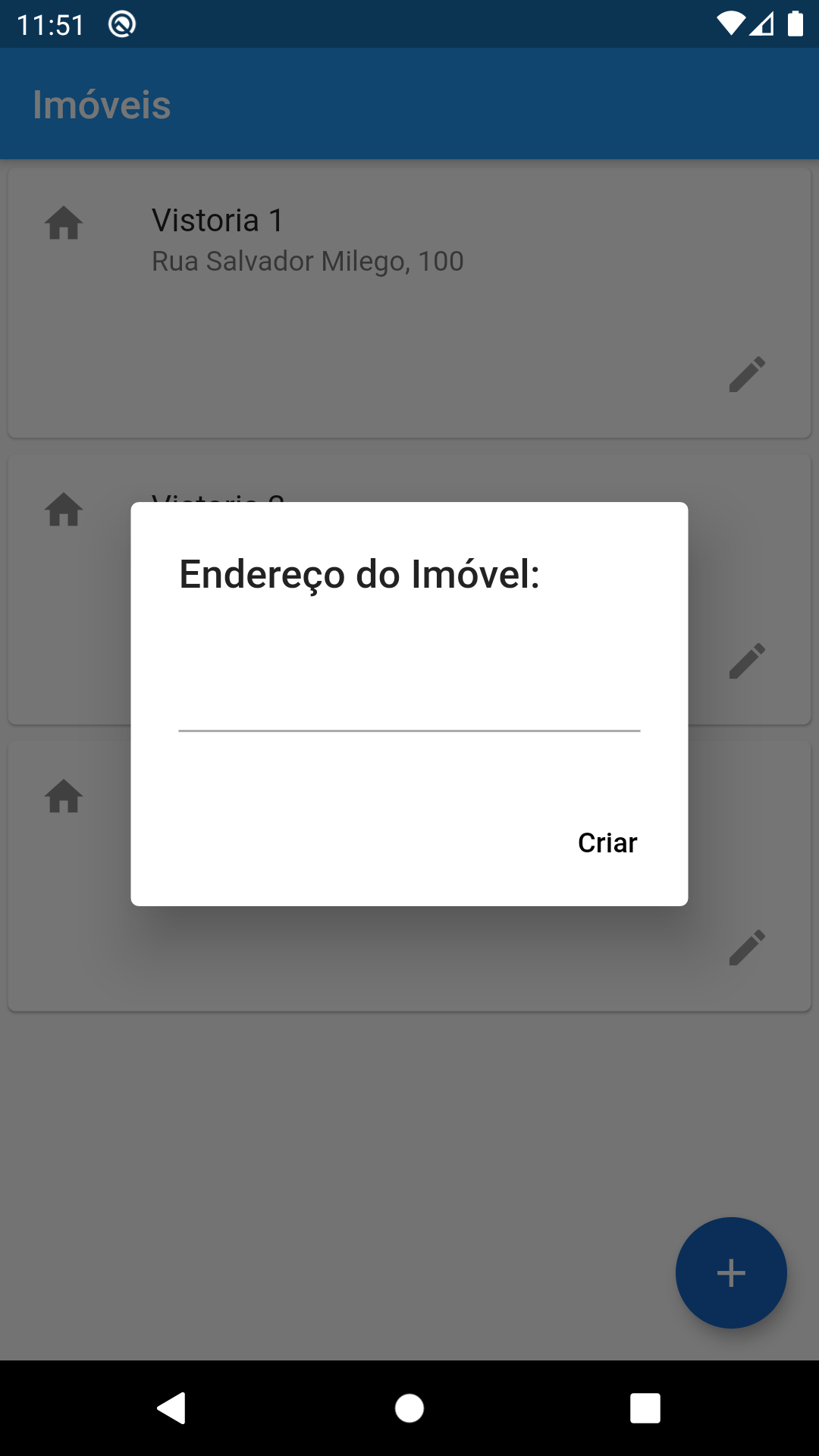
Future<String> createAlertDialog(BuildContext context) {
return showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text("Endereço do Imóvel:"),
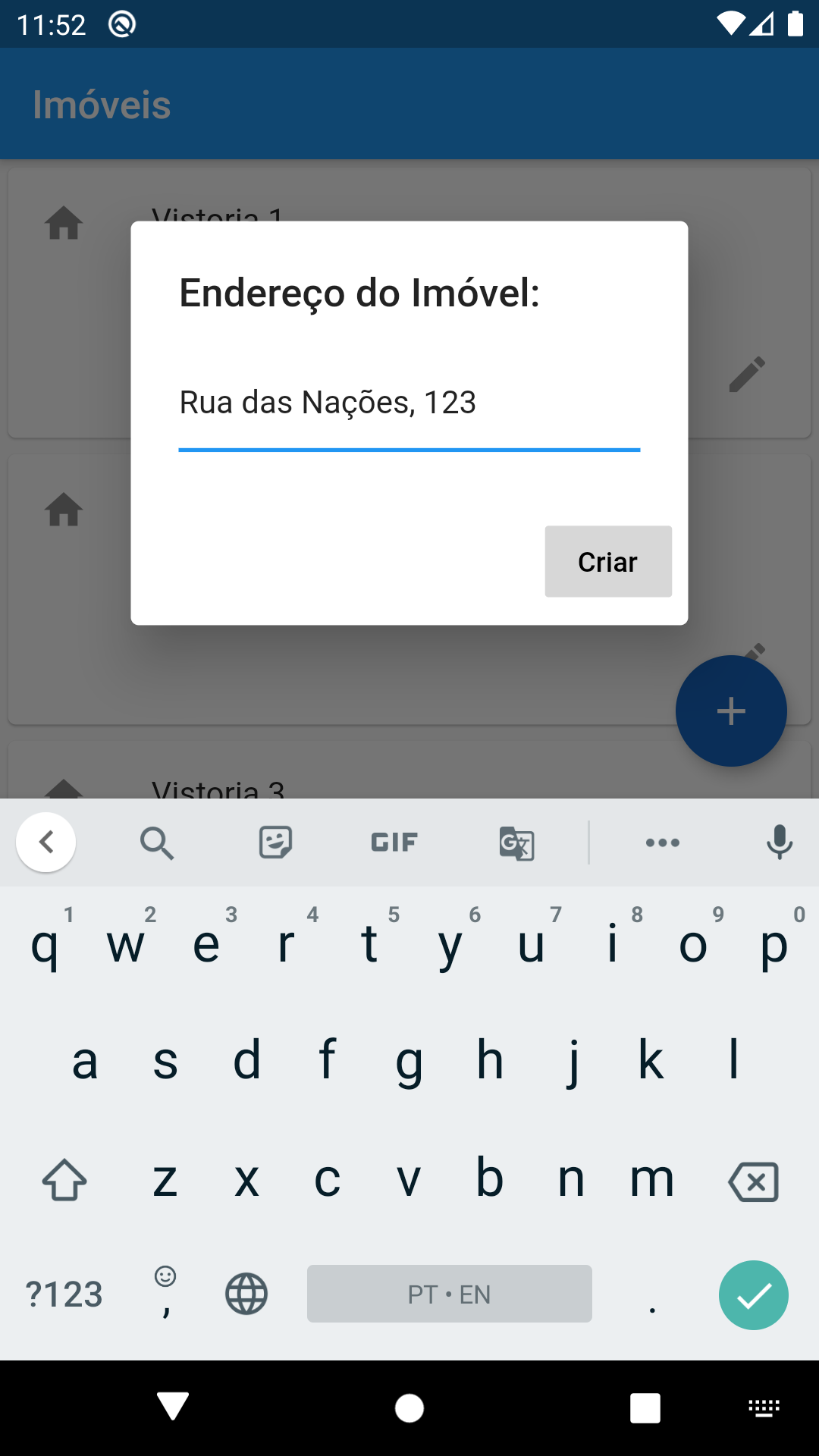
content: TextField(controller: myController),
actions: <Widget>[
MaterialButton(
elevation: 5.0,
child: Text("Criar"),
onPressed: () {
Navigator.of(context).pop(myController.text.toString());
},
)
],
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Imóveis"),
),
body: ListView.builder(
itemCount: widget.imoveis.length,
itemBuilder: (BuildContext ctxt, int index) {
final imovel = widget.imoveis[index];
return Center(
child: Dismissible(
child: Card(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
ListTile(
leading: Icon(Icons.home),
title: Text("Vistoria " + imovel.id),
subtitle: Text(imovel.endereco),
),
ButtonBar(
children: <Widget>[
IconButton(icon: Icon(Icons.edit), onPressed: null),
],
),
],
),
),
key: Key(imovel.id),
),
);
}),
floatingActionButton: FloatingActionButton(
onPressed: () {
createAlertDialog(context).then((onValue) {
widget.imoveis.add(
Imovel(
endereco: myController.text.toString(),
),
);
myController.text = "";
});
},
/*criar instancia e adicionar vistoria*/
child: Icon(Icons.add),
backgroundColor: Colors.blue[800],
),
);
}
}
Código do modelo imóvel.dart:
class Imovel {
String id;
String endereco;
Comodos comodos;
Imovel({this.id, this.endereco, this.comodos});
Imovel.fromJson(Map<String, dynamic> json) {
id = json['id'];
endereco = json['endereco'];
comodos =
json['comodos'] != null ? new Comodos.fromJson(json['comodos']) : null;
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['id'] = this.id;
data['endereco'] = this.endereco;
if (this.comodos != null) {
data['comodos'] = this.comodos.toJson();
}
return data;
}
}
class Comodos {
String descricao;
String paredes;
String paredeTras;
String paredeEsquerda;
String paredeDireita;
String paredeFrente;
String observacao;
Comodos(
{this.descricao,
this.paredes,
this.paredeTras,
this.paredeEsquerda,
this.paredeDireita,
this.paredeFrente,
this.observacao});
Comodos.fromJson(Map<String, dynamic> json) {
descricao = json['descricao'];
paredes = json['paredes'];
paredeTras = json['parede_tras'];
paredeEsquerda = json['parede_esquerda'];
paredeDireita = json['parede_direita'];
paredeFrente = json['parede_frente'];
observacao = json['observacao'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['descricao'] = this.descricao;
data['paredes'] = this.paredes;
data['parede_tras'] = this.paredeTras;
data['parede_esquerda'] = this.paredeEsquerda;
data['parede_direita'] = this.paredeDireita;
data['parede_frente'] = this.paredeFrente;
data['observacao'] = this.observacao;
return data;
}
}