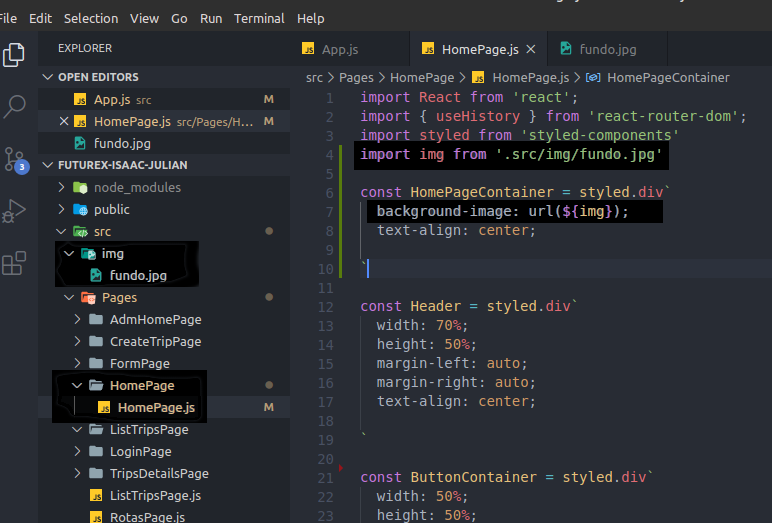
Estou tentando usar uma imagem como fundo de uma page em um projeto no react, pensei em importar com styled-components mas não consegui êxito, segue um print onde a imagem se encontrar, e como tentei chamar:
-
o que acontece?– novicCommented 20/05/2020 às 14:39
-
fala que endereço nao foi encontrado– DVD de VinilCommented 20/05/2020 às 14:45
-
Entendeu a resposta?– novicCommented 21/05/2020 às 1:35
-
entendi sim, deu certo, valeu!!– DVD de VinilCommented 21/05/2020 às 13:36
Adicione um comentário
|
1 Resposta
O seu endereço está errado realmente, a pasta src (que significa source) é sua pasta raiz, ou seja, começa dessa pasta a leitura de todo o código e arquivos relacionados para que sua app funcione, então mude:
.src/img/fundo.jpg
para
./img/fundo.jpg
o resto do código continua igual, então realmente o caminho é inválido.
-
1