Olá.
Tenho um TextAreaFor que recebe o conteúdo em HTML, entretanto ao salvar os dados, os acentos e caracteres especiais ficam codificados e tenho problemas depois ao editar ou visualizar os dados.
View de cadastro:
div class="row form-group">
<div class="col-md-12 col-xs-12">
@Html.LabelFor(model => model.Preparo, htmlAttributes: new { @class = "col-form-label" })
@Html.TextAreaFor(model => model.Preparo, new { @class = "form-control", @rows = 15, @value = "Digite o procedimento ou código, irá autocompletar" })
@Html.ValidationMessageFor(model => model.Preparo, "", new { @class = "text-danger" })
</div>
</div>
View de listagem:
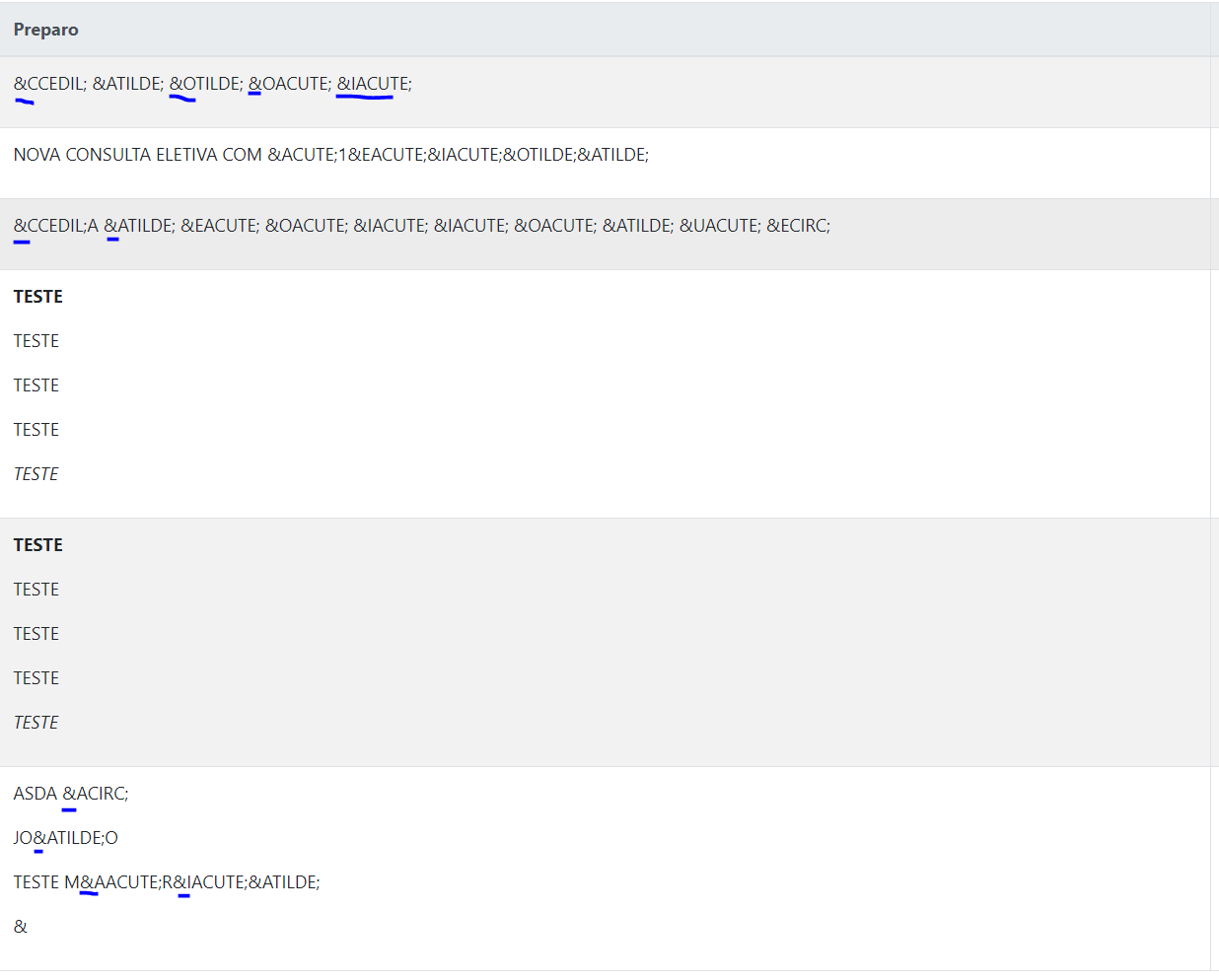
@Html.Raw(item.Preparo)
Model:
[Required]
[AllowHtml]
public string Preparo { get; set; }
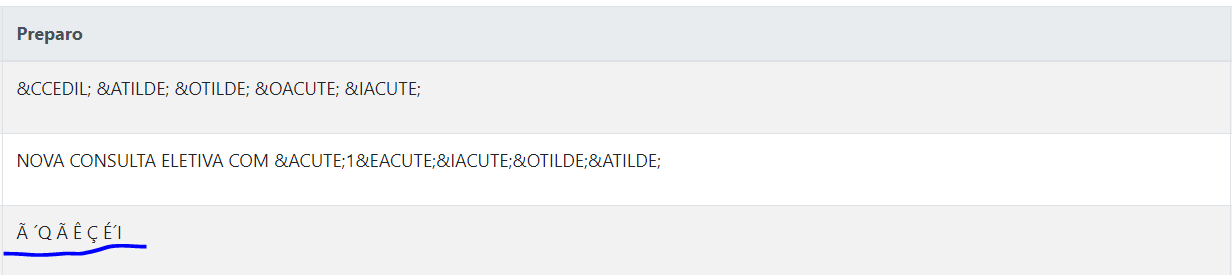
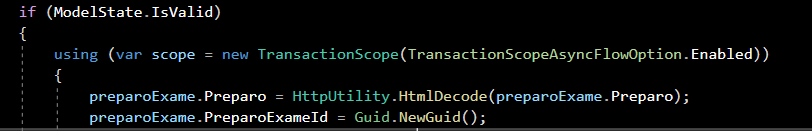
Como poderia exibir o texto com os acentos para o usuário?