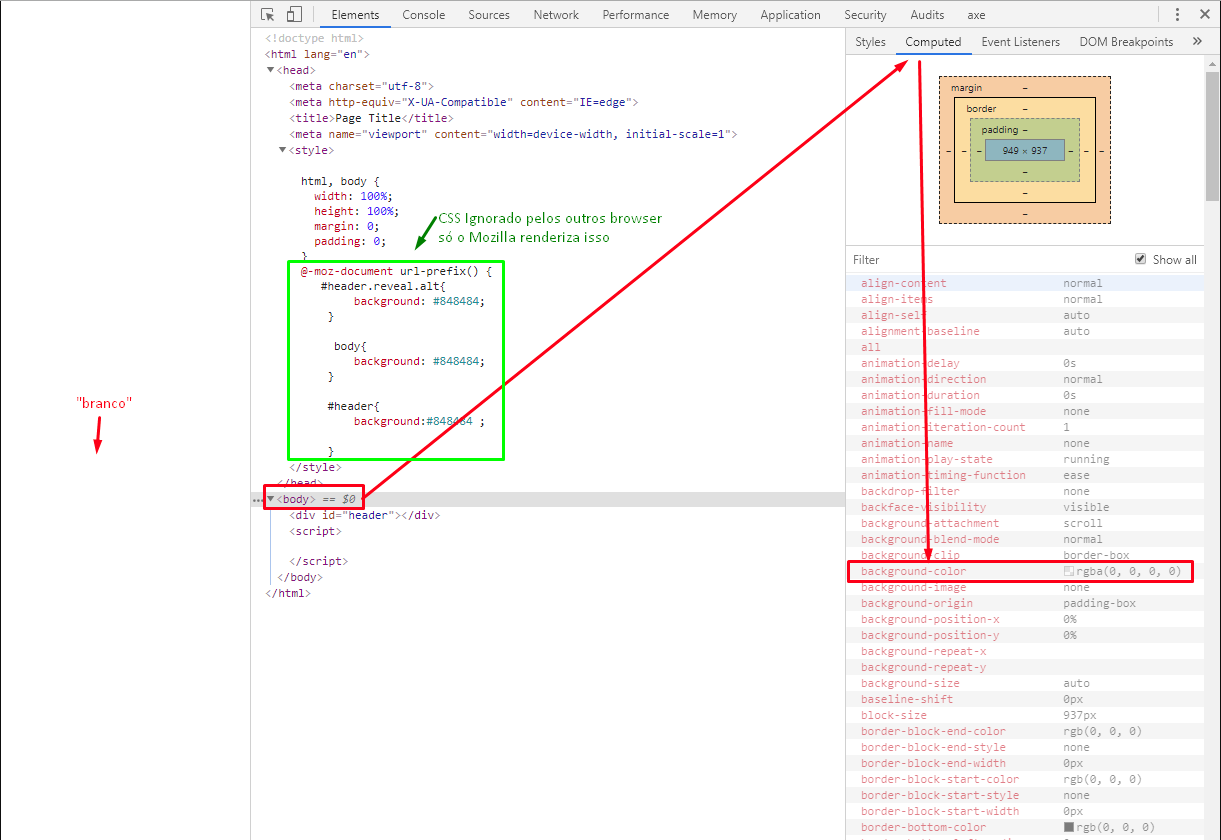
Boa tarde Devs, estou puelo já com isso...consegui converte as cores no Firefox...mais o IE sem chance, e o cliente ainda quer olhar no IE...tem alguma forma para solucionar? usei esses codigos no moz.
@-moz-document url-prefix() {
#header.reveal.alt{
background: #848484;
}
body{
background: #848484;
}
#header{
background:#848484 ;
}
são essas 3 divs que preciso mudar no IE tbm...