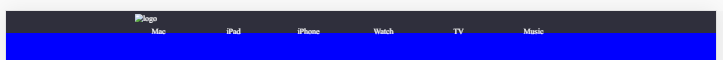
Quero pedir ajuda para uma coisa que estou tentando há muito tempo. Não consigo, já vi vários posts e ninguém explica direito o que está errado ou o que devo fazer. Estou tentando alinhar um menu ao meio da página:
Código HTML:
<div id="menu">
<header>
<nav class="menu">
<ul>
<li class="menu"><a href="br.html" target="_self"><img id="logo" src="br/_imagens/logo.png" alt="logo" onmousemove="mudaLogo()" onmouseout="mudaLogo2()"></a></li>
<li><a href="br/mac.html" target="_self">Mac</a></li>
<li><a href="br/ipad.html" target="_self">iPad</a></li>
<li><a href="br/iphone.html" target="_self">iPhone</a></li>
<li><a href="br/watch.html" target="_self">Watch</a></li>
<li><a href="br/tv.html" target="_self">TV</a></li>
<li><a href="br/music.html" target="_self">Music</a></li>
</ul>
</nav>
</header>
</div>
Código CSS:
nav.menu{
width: 100%;
height: 44px;
background-color: rgba(49, 49, 49, 0.95);
position: fixed;
z-index: 3;
}
nav.menu ul{
list-style: none;
position: relative;
}
nav.menu ul li{
width: 150px;
float: left;
}
nav.menu ul li.menu{
margin: -25px;
padding: 0px;
}
nav.menu a{
padding: 15px;
display: block;
text-align: center;
color: white;
text-decoration: none;
}
nav.menu ul li:hover a{
color: #A5A5A5;
}
Me ajudem pfv, estou tentando faz muito tempo.

nav.menu. nav antes do menu significa o que?