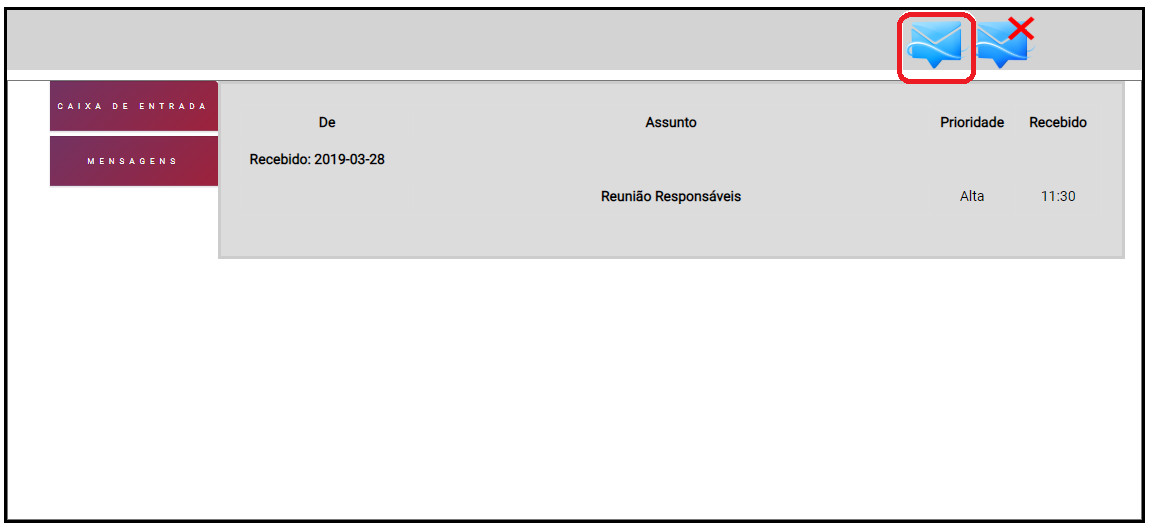
Estou a criar troca de mensagens interna no meu projeto, como mostro na imagem:
No botão com a imagem rodeada a vermelho pretendia mostrar um alerta com o número de mensagens ainda não lidas, que se encontram a negrito, desta forma como mostro na imagem abaixo rodeado a vermelho:
Botão onde pretendo criar o alerta:
<td class="td-info view_data apagar" id="<?php echo $row["Id"]; ?>,<?php echo $row["Para"]; ?>" data-toggle="modal" href="#dataModal" width="20%" <?php echo $row["Status"] != '0'?' style="font-weight:bold" ':' style="font-weight:normal" '?>>
Tabela onde recebo as mensagens:
<table id="table" class="table table-bordered">
<tr>
<th width="20%" style="text-align:center">De</th>
<th width="60%" style="text-align:center">Assunto</th>
<th width="10%" style="text-align:center">Prioridade</th>
<th width="10%" style="text-align:center">Recebido</th>
</tr>
<?php
while($row = mysqli_fetch_array($result))
{
?>
<tr>
<th width="10%" colspan=4>Recebido: <?php echo $row["Data"]; ?></th>
</tr>
<tr>
<td><?php echo $row["De"]; ?></td>
<td class="td-info view_data apagar" id="<?php echo $row["Id"]; ?>,<?php echo $row["Para"]; ?>" data-toggle="modal" href="#dataModal" width="20%" <?php echo $row["Status"] != '0'?' style="font-weight:bold" ':' style="font-weight:normal" '?>><?php echo $row["Assunto"]; ?></td>
<td><?php echo $row["Prioridade"]; ?></td>
<td><?php echo $row["Hora"]; ?></td>
</tr>
<?php
}
?>
</table>