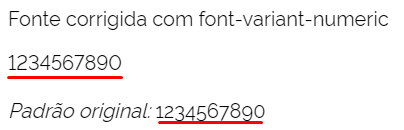
Oi, estou fazendo uso da fonte Raleway da CDN Google Fonts, porém os números parecem flutuantes, a serifa para as letras são boas, clean, mas para os números tem um aspecto "largado", pensei em usar outra fonte para os números mas o problema é que tenho mais de 500 páginas no projeto e poucas páginas são de conteúdo estático, pensei se existe algum modo de alterar a tipografia dos números através de alguma expressão regular em javascript, que reconhece números os números 123123 e insere uma tag <span class='fontNum'>123123</span> mas com algumas ressalvas.
Para números únicos:
<span class='fontNum'>1</span>
Para números com mais de um dígito:
<span class='fontNum'>1234</span>
Para um formato ex, CPF:
<span class='fontNum'>111.111.111-00</span>
E não:
<span class='fontNum'>111</span>.<span class='fontNum'>111</span>.<span class='fontNum'>111</span>-<span class='fontNum'>00</span>
Se puder me ajudarem com os três formatos farei os outros formatos baseando-se no último do CPF.
A alteração seria apenas estética na DOM, creio que com javascript a leitura dos robôs não teriam problemas em anexar as strings do modo que veio do banco de dados ou que estão inseridas no HTML estático, pois creio eu que os robôs lêem o HTML processado e não como ficou o código depois de todo javascript executado. Desse modo o HTML fica íntegro e os números alterados apenas na tela do usuário.
Se de fato os buscadores não lerem o código modificado na DOM pelo javascript, poderia ficar assim mesmo:
<span class='fontNum'>111</span>.<span class='fontNum'>111</span>.<span class='fontNum'>111</span>-<span class='fontNum'>00</span>