Minha dúvida é a seguinte, possuo um campo em um tabela MYSQL que armazena dados e esses dados são exibidos para o usuário.
Esses dados são inseridos pelos usuários, porém, os usuários também podem acrescentar informações nesse campo da tabela e essas informações são concatenadas com as antigas (ou seja, o valor não é substituído).
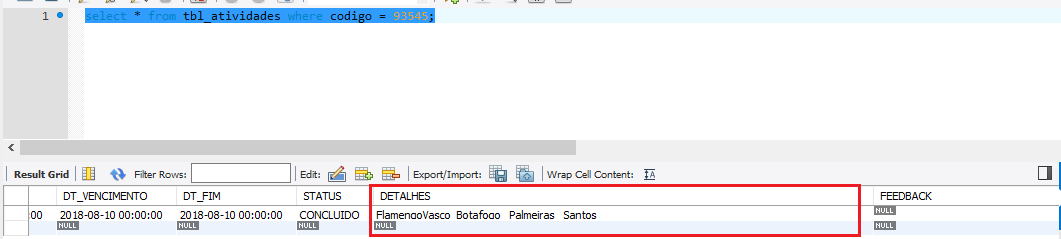
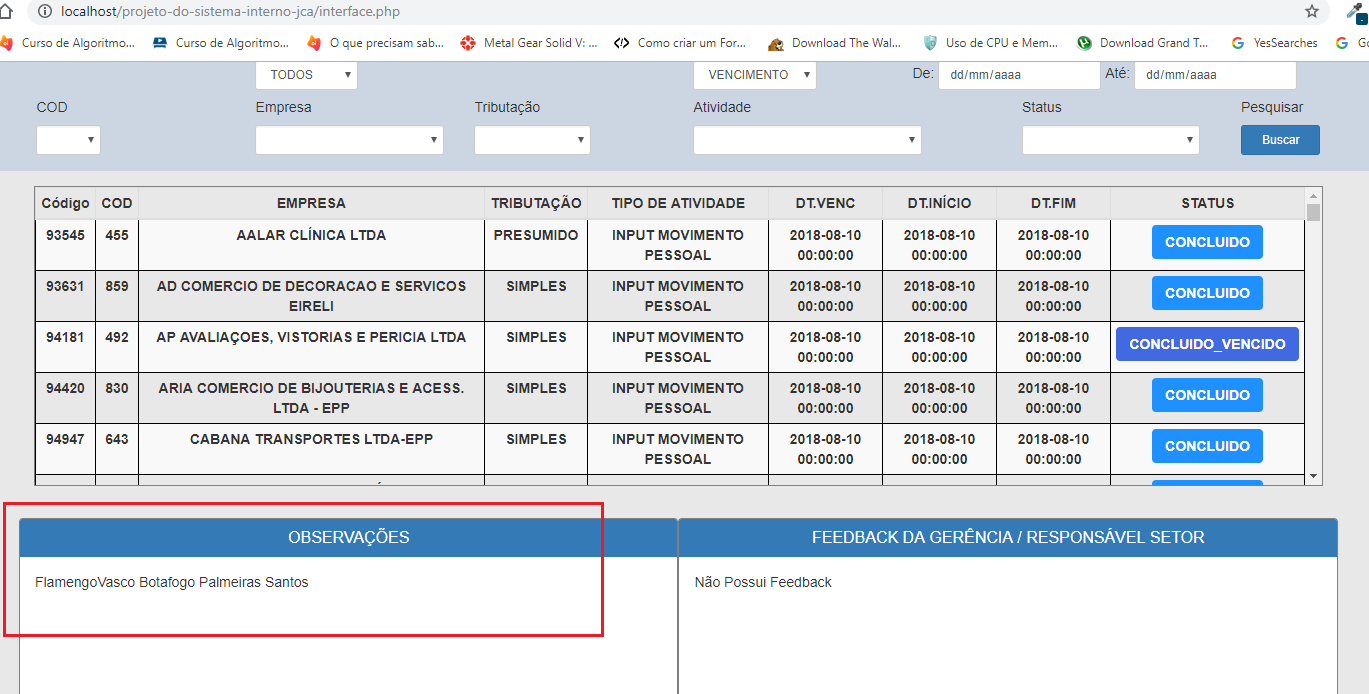
Só que quando é exibo fica meio que bizarro tudo em uma linha só. Vejam a tabela e a exibição no html.
Saída na Página
Só pra deixar claro, que primeiro eu inseri o Flamengo, depois o Vasco, depois o Botafogo, depois o Palmeiras e por último o Santos.
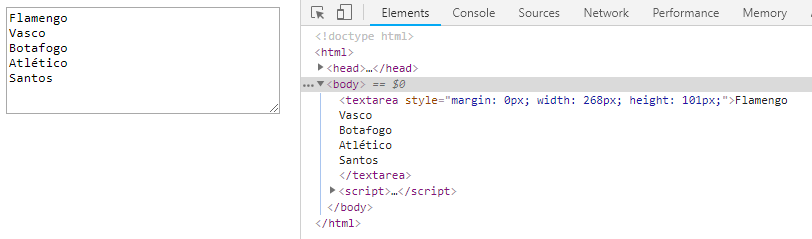
Só que eu gostaria que cada vez que eu adicionasse dados nesse campo, os itens fossem exibido na página HTML quebrando linha. Ou seja, Cada clube ficasse em uma linha.
Já consegui dar espaço entre as informações, mas a quebra de linha é que está me quebrando.
Se for possível me ajudar, ficarei grato.
Utilizei AJAX para enviar os dados e PHP para fazer a consulta no banco Mysql.
Creio que não seja preciso adicionar o código para tal pergunta.
Espero ter sido o mais claro possível. Obrigado!
Inseri o Código para detalhar melhor a situação.
<div class="modal" tabindex="-1" id="modal-observacoes">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bg-success">
<button class="close" aria-label="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">Inserir Observações na Atividade</h4>
</div>
<div class="modal-body bg-success">
<form id="inserir-observacoes">
<div class="form-group col-lg-12" style="font-size: 120%">
<label for="observacoes-modal">Observações - Máximo de 500 caracteres</label>
<textarea class="form-control" name="observacoes-modal" id="observacoes-modal" style="resize: none" rows="4" maxlength="500" required></textarea>
</div>
<input type="text" name="codigo-modal-observacoes" id="codigo-modal-observacoes">
<input type="submit" class="btn btn-primary" name="enviar-modal-observacoes" id="enviar-modal-observacoes" value="Inserir">
</form>
<!--
<div id="confirmacao-inserir-informacoes">
<h4></h4>
</div>
-->
</div>
</div>
</div>
</div>
<!-- PARTE PHP QUE FAZ REALIZA O RECEBIMENTO DOS DADOS E EXECUTA A QUERY -->
<?PHP
if($_POST)
{
//PREENCHE AS VARIÁVEIS COM OS DADOS VINDOS DOS CAMPOS DO FORMULÁRIO
$observacoes = !empty($_POST["observacoes-modal"]) ? " \n" . $_POST["observacoes-modal"] : null;
$codigo = !empty($_POST["codigo-modal-observacoes"]) ? $_POST["codigo-modal-observacoes"] : null;
$pesquisar_observacoes = "UPDATE tbl_atividades SET DETALHES = CONCAT(DETALHES, '$observacoes'), DATA_DETALHES = NOW(), DETALHE_VISUALIZADO = '$resultado' WHERE codigo = $codigo";
$operacao_insercao_observacoes = mysqli_query($conecta, $pesquisar_observacoes) or die("Erro no Update");
}
?>CONSEGUI RESOLVER COM A RESPOSTA DO SAM. ADICIONEI UM
CONCATENADO COM O TEXTO QUE VEM DO FORM NA VARIÁVEL PHP QUE ENTRA NA QUERY DO UPDATE.
Mas agora me deparei com outro problema. Quando a coluna tem o valor 'null' no banco de dados, eu não consigo fazer a concatenação com o valor vindo do formulário.



_", tipo:Flamengo_Vasco_Botafogo_Atlético Mineiro_, e no PHP fazer um replace do "_" por um<br>.textareapara inserir essa informação? Pois se for o caso, quando o usuário apertar oentergera o\nautomaticamente. Depois, no php, você pode usarnl2brou ostr_replacee inserir os<br>no texto. Quando você fizer a seleção já estará lá!<br>no meio do nome do time:Atlético<br>Mineiro