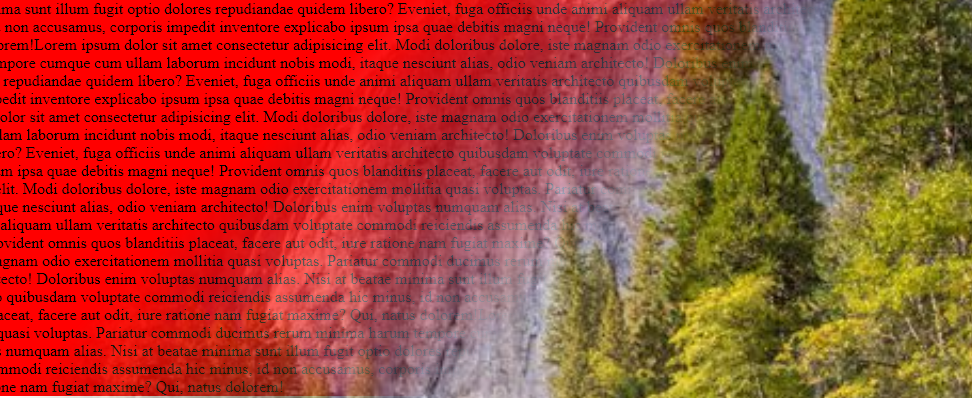
Eu vi isso e fiquei pensando se seria possível fazer essa mesclagem de duas imagens apenas com CSS.
Existe alguma forma de controlar essa transparência parcial de uma imagem sobre a outra, ou de uma imagem sobre um background ou texto?
Tentei com opacity, mas não chegou nem perto do efeito desejado, pois não tem a "mesclagem" de uma imagem fundindo na outra.
body {
margin: 0;
padding: 0;
}
main {
position: relative;
}
.bg1,
.bg2 {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-size: cover;
background-repeat: none;
background-position: center;
}
.bg1 {
background-image: url(https://unsplash.it/600x400/?image=881);
}
.bg2 {
background-image: url(https://unsplash.it/600x400/?image=902);
opacity: .5;
}<main>
<div class="bg1"></div>
<div class="bg2"></div>
</main>