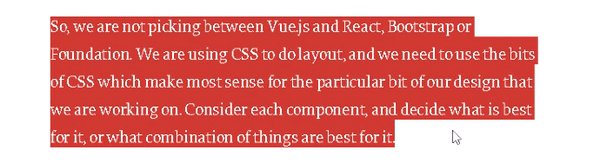
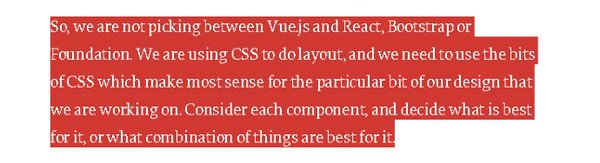
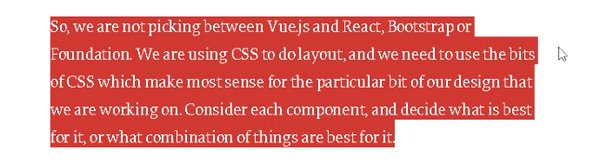
Você consegue esse efeito usando o pseudo-elemento ::selection.
O pseudo-element tem suporte para a maioria dos navegadores inclusive IE-9, mas na data de hoje 24/10/18 não há suporte para o IOS Safari e nem para o Opera Mini como pode ser visto no site Can I Use.
Ficaria da seguinte forma:
::selection {
background-color: red;
color: lightgreen;
}
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae porta purus, in tincidunt dui. Ut ut neque neque. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut porttitor convallis purus sed porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ac velit turpis. Integer sed dui quam. Suspendisse laoreet aliquam velit, sed interdum sapien. Donec id nisl non libero vehicula malesuada rutrum auctor ex. </p>
Obs: Para versões <=61 do firefox, é necessário utilizar a seguinte sintaxe:
::-moz-selection
Referência: https://developer.mozilla.org/en-US/docs/Web/CSS/::selection

::selection