Estou criando uma página com algumas includes (topo e footer) e onde eu coloque esses includes aparece um espaço enorme com um código estranho () (o código não aparece na página, apenas no inspecionador de elementos do navegador):
Vejam na imagem acima o que aparece entre o <main> e o <footer>, por exemplo. A mesma coisa acontece em todos os lugares onde coloco o include.
Estou fazendo desta forma:
<body>
<?php
include 'aa_topo.php';
?>
<main>
<!-- conteúdo HTML -->
</main>
<?php
include 'aa_footer.php';
?>
</body>
</html>
No código-fonte da página está tudo normal, não aparece nada estranho, mas onde tem esses includes está criando um espaçamento vertical de uns 50px entre um elemento e outro (entre o body e main e entre o main e o footer).
Se eu colocar os códigos dos includes direto na página, fica tudo normal.
O que está causando isso e como posso resolver?
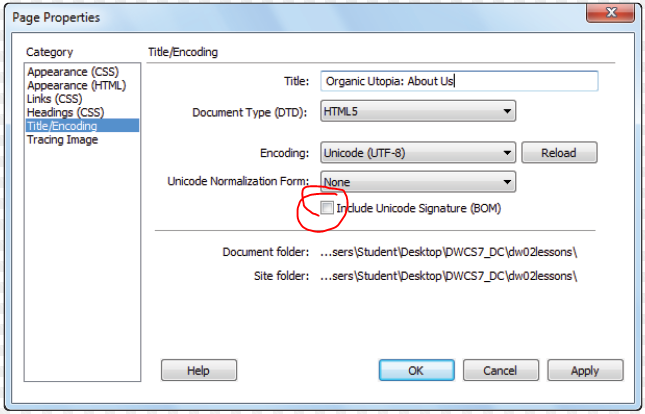
Estou usando um servidor temporário com PHP 5.2.17 e o DreamWeaver CC 2015.