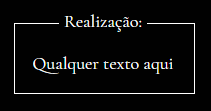
Existe algum estilo próprio no CSS ou tag HTML onde consigo o efeito como mostrado na imagem abaixo?
Seria um aside com uma borda de 1px e a palavra "Realização" centralizada sobre a borda superior, mas que a borda por baixo do texto não apareça, conforme a imagem.
Existe algo no CSS ou HTML que faça isso de forma automática?
Código que tenho:
/* estilos apenas como exemplo,
para mostrar o fundo preto e o texto centralizado*/
body{
background: #000;
color: #fff;
text-align: center;
}<aside class="realiza">
<p>Realização:</p>
Qualquer texto aqui
</aside>
<fieldset>?