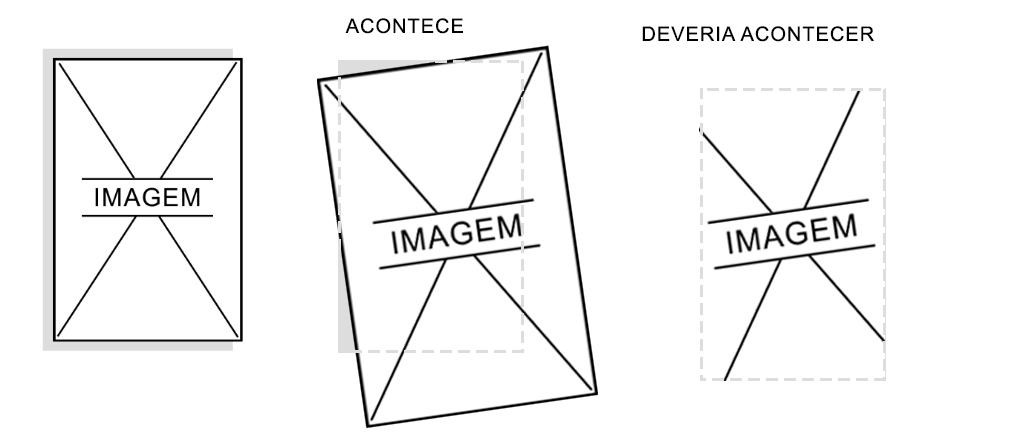
Tenho uma div com uma imagem na qual apliquei um efeito zoom e uma leve rotação! porém essa imagem deve fazer o zoom e a rotação dentro dos limites da DIV sem transbordar e sim ocultar as partes que excedam o tamanho da div.
Código:
* {
margin: 0;
padding: 0;
border: 0;
}
body {
font-family: "Open Sans", sans-serif;
}
ul, ol, li {
list-style: none;
}
.imagem {
background: #ddd;
width: 14%;
height: auto;
display: inline-grid;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.imagem img {
width: 100%;
max-width:260px;
border-radius: 10px;
padding: 5%;
}
.imagem img {
width:100%;
-webkit-transition: all .8s cubic-bezier(.190, 1.000, .220, 1.000);
-moz-transition: all .8s cubic-bezier(.190, 1.000, .220, 1.000);
-ms-transition: all .8s cubic-bezier(.190, 1.000, .220, 1.000);
-o-transition: all .8s cubic-bezier(.190, 1.000, .220, 1.000);
transition: all .8s cubic-bezier(.190, 1.000, .220, 1.000);
}
.imagem:hover > img {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
-moz-transform: scale(1.5) rotate(-5deg) ;
-webkit-transform: scale(1.5) rotate(-5deg) ;
-o-transform: scale(1.5) rotate(-5deg) ;
-ms-transform: scale(1.5) rotate(-5deg) ;
transform: scale(1.5) rotate(-5deg);
}<div class="imagem">
<img alt="folder" src="https://i.imgur.com/7s6gp01.jpg"/>
</div>
overflow: hidden;no seu elemento?scale, tentou com a propriedadezoom? Não é tão recomendada, mas pode funcionar diferente doscalena questão de não sair para fora dos limites da div