Estou usando o framework CSS Zurb Foundation, e já realizei varias tentativas de centralizar este formulário no centro da tela. Já tentei atacar com um CSS normal de colocar 50% no topo e na esquerda e definir margens negativas com posição absoluta. Mas, mesmo assim não obtive êxito. Contudo, estou a pouco tempo utilizando este framework. Alguém sabe como centralizar esse formulário verticalmente, estou usando Foundation puro.
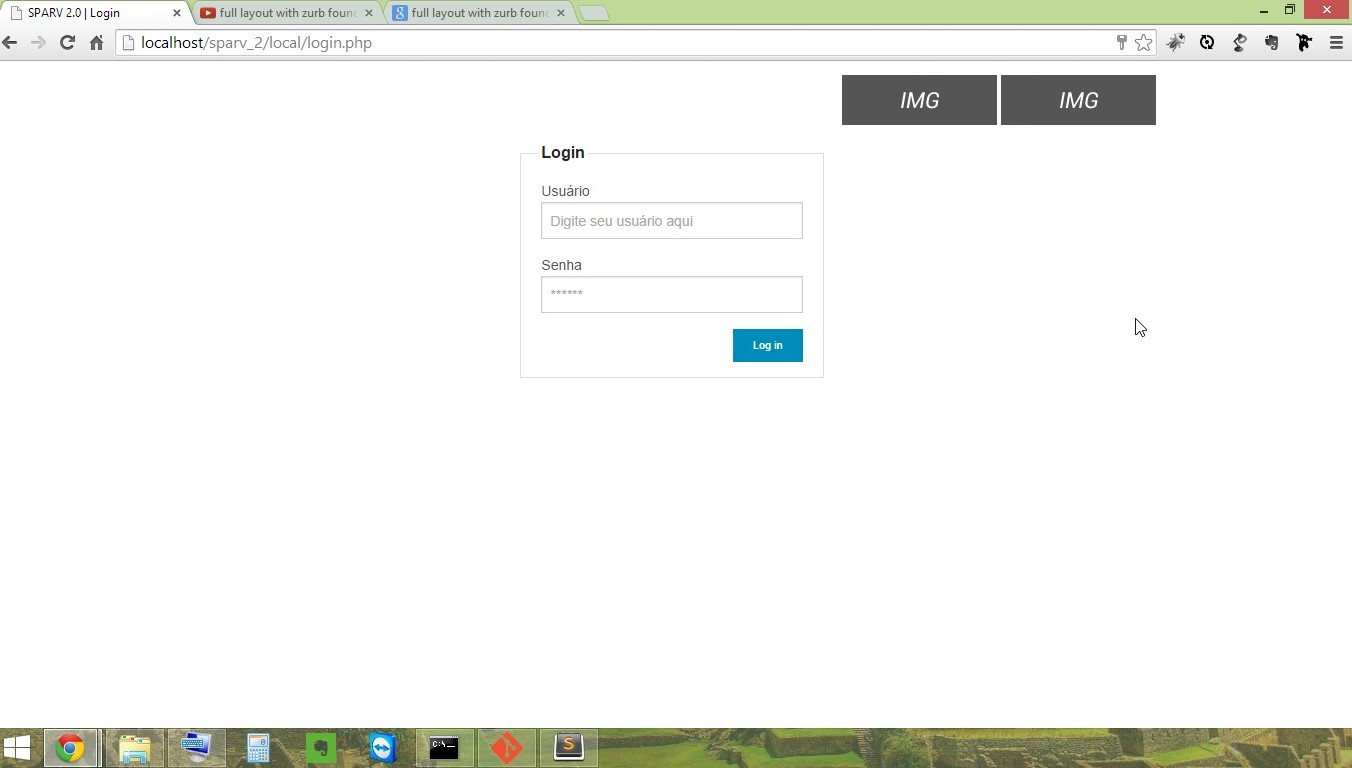
O resultado que consegui até agora foi este:

Segue HTML:
<!DOCTYPE html>
<!--[if IE 9]><html class="lt-ie10" lang="pt-br" > <![endif]-->
<html class="no-js" lang="pt-br" >
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SPARV 2.0 | Login</title>
<!-- If you are using the CSS version, only link these 2 files, you may add app.css to use for your overrides if you like -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/foundation.css">
<!-- If you are using the gem version, you need this only -->
<script src="js/vendor/modernizr.js"></script>
</head>
<body>
<div class="row">
<div class="large-12 columns">
<img src="images/logos/img.png" alt="" class="right">
<img src="images/logos/img.png" alt="" class="right">
</div>
</div>
<div class="row">
<div class="large-4 large-centered columns">
<form id="centro" action="">
<fieldset>
<legend>Login</legend>
<label>Usuário
<input type="text" placeholder='Digite seu usuário aqui'>
</label>
<label>Senha
<input type="password" placeholder="******">
</label>
<input type="submit" style="margin-bottom: -0.3125rem;" value="Log in" class="button tiny right">
</fieldset>
</form>
</div>
</div>
<script src="js/vendor/jquery.js"></script>
<script src="js/foundation.min.js"></script>
<script>
$(document).foundation();
</script>