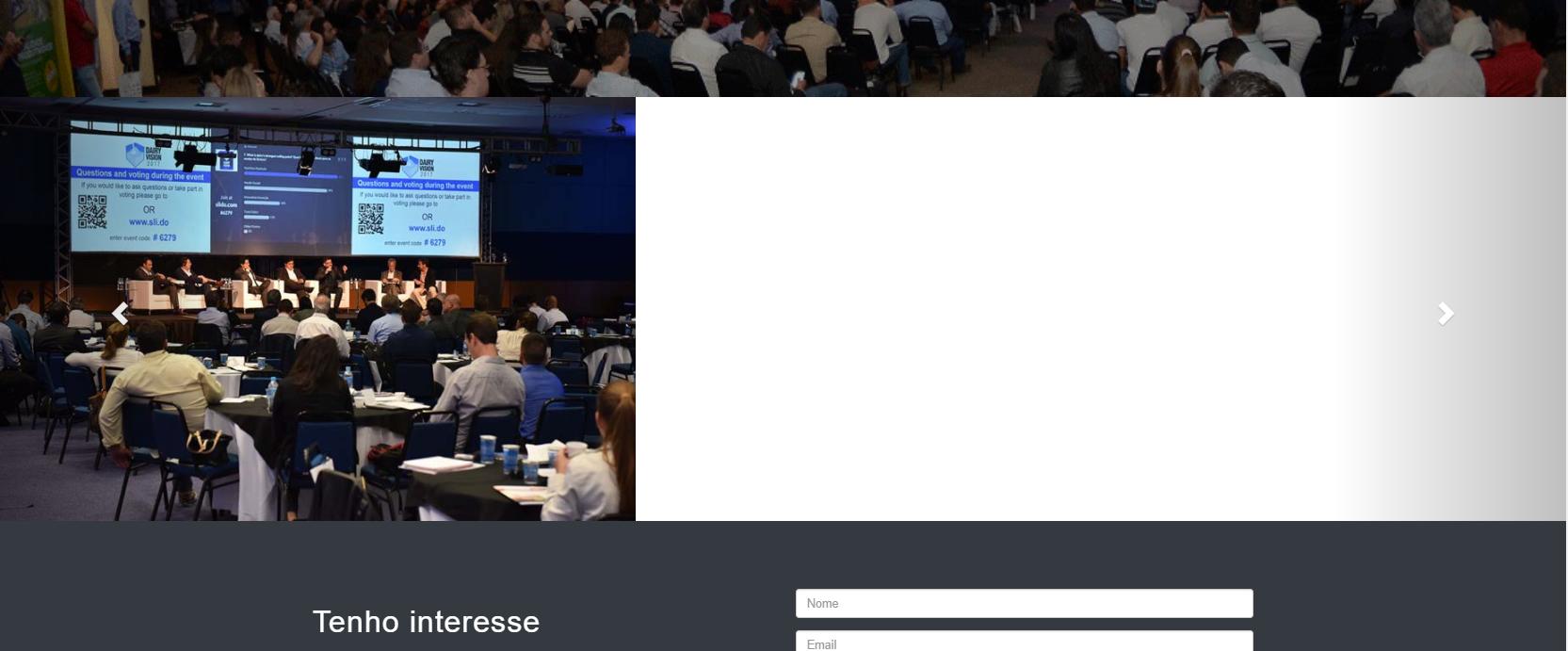
Olá, Preciso ajustar os botôes do carrousel do bootstrap para que fique junto a foto, hoje conforme a foto em anexo os botôes ultrapassam a area desejada.
Esse é o codigo html do meu carrousel, css ta vindo via bootstrap.
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/fotos/1.jpg" alt="Slide 1">
</div>
<div class="item">
<img src="img/fotos/2.jpg" alt="Slide 2">
</div>
<div class="item">
<img src="img/fotos/3.jpg" alt="Slide 3">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev" >
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>