Olá!
Este script serve para transformar letras maiúsculas em minusculo, mantendo a primeira letra maiúscula..
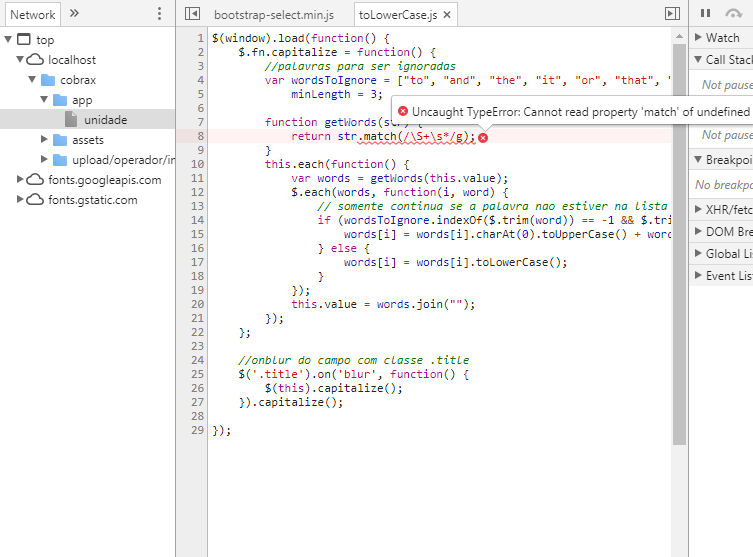
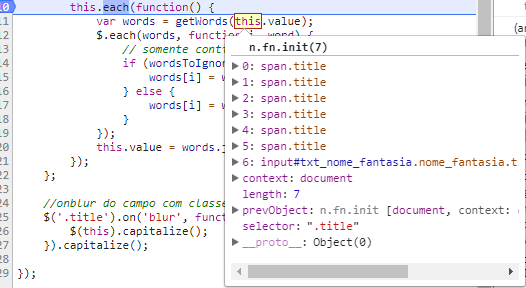
Porem na linha return str.match(/\S+\s*/g); está ocorrendo um erro:
Uncaught TypeError: Canoot read property 'match'
Segue script e segue print do erro:
$(window).load(function() {
$.fn.capitalize = function() {
//palavras para serem ignoradas
var wordsToIgnore = ["DOS", "DAS", "de", "do"],
minLength = 3;
function getWords(str) {
return str.match(/\S+\s*/g);
}
this.each(function() {
var words = getWords(this.value);
$.each(words, function(i, word) {
// somente continua se a palavra nao estiver na lista de ignorados
if (wordsToIgnore.indexOf($.trim(word)) == -1 && $.trim(word).length > minLength) {
words[i] = words[i].charAt(0).toUpperCase() + words[i].slice(1).toLowerCase();
} else {
words[i] = words[i].toLowerCase();
}
});
this.value = words.join("");
});
};
//onblur do campo com classe .title
$('.title').on('blur', function() {
$(this).capitalize();
}).capitalize();
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<input type="text" id="txt_nome_fantasia" class="nome_fantasia title form-control input-sm" autocomplete="off" placeholder="Nome Fantasia" >