Gostaria de saber como colocar o botão X vermelho em cima da div
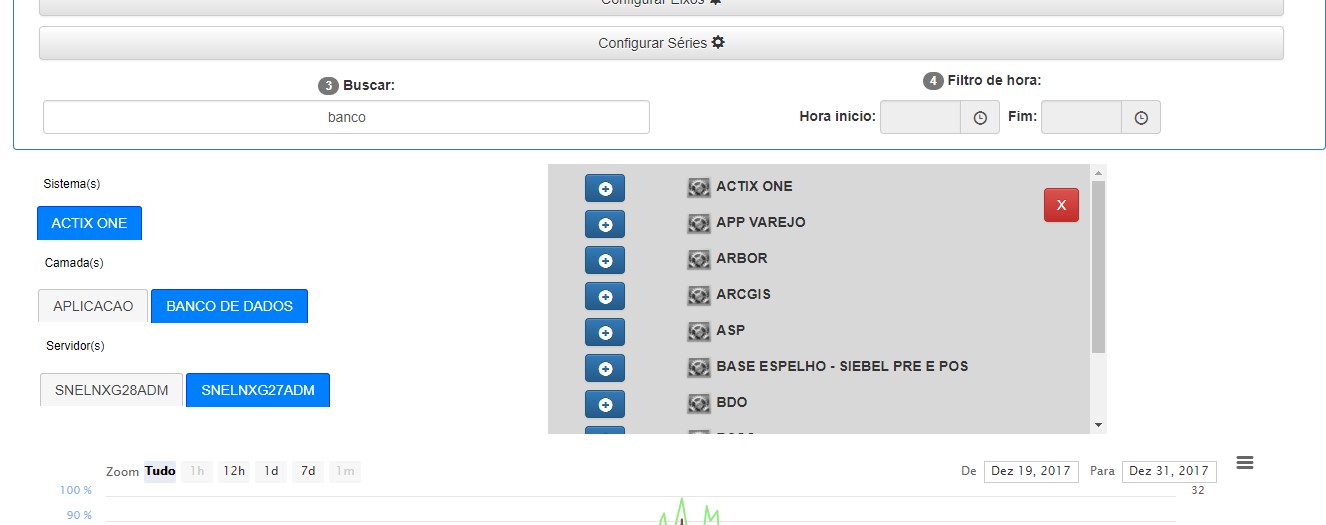
como está:
atualmente a classe do meu botao está assim:
position: absolute;
top: 9%;
right: 2%;
ao colocar essa classe:
top: -9%;
right: 2%;
width: 24px;
height: 24px;
background-color: #f00;
position: absolute;
z-index: 9;
border-radius: 10px;
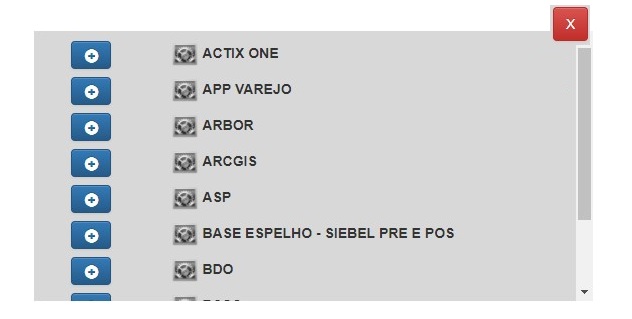
acontece isso:
CODIGO CSS:
.janela{
margin-top: 1000px;
margin-left: 40%;
position:absolute;
max-height: 200px;
min-width: 40%;
z-index: 1;
overflow-y: auto;
background-color: rgba(190,190,190, 0.6);
}
.btnclose{
/*position: absolute;*/
top: -9%;
right: 2%;
width: 24px;
height: 24px;
background-color: #f00;
position: absolute;
z-index: 2;
border-radius: 10px;
}
CODIGO HTML
<div class="col-md-5 col-md-offset-3 janela" id="divDataJson"></div>
CODIGO JS
$('#divDataJson').append(
"<div class'row' id='btns"+i+"' style='margin-top: 10px; margin-bottom: 15px;' >" +
"<div class='col-md-2'>"+
"<button type='button' class='btn btn-primary thbtn' onclick='add(\""+retorno[i][0]+"\")'><b><span class='glyphicon glyphicon-plus-sign'></span></b></button>"+
//"<button type='button' onclick='esconder(\"camada\","+numero_de_camadas+","+i+",\"btns"+i+"\",\"null\")' class='btn btn-success thbtn' ><b><span class='glyphicon glyphicon-chevron-down'></span></button></b>"+
"</div>"+
"<div class='col-md-10'style='text-align:left;' onclick='esconder(\"camada\","+numero_de_camadas+","+i+",\"btns"+i+"\",\"null\")'>"+
"<p>      "+
"<img src='img/sistema3.png' width='26' height='26' />" +
"<b> "+retorno[i][0]+" </b>"+
"</p>"+
"</div>"+
"</div>");