Tenho um modal com uma imagem na esquerda e vários comentários na direita, porém na direita eu gostaria que houvesse scroll a medida que os comentários não coubessem no modal. Então eu tenho essa row com várias rows dentro que serão os comentários, mas o scroll não aparece e o conteúdo fica escondido.
CSS
#comentarios{
margin-top: 5px;
margin-right: 5px;
overflow:visible;
}
#myModal{
max-height: 540px;
overflow: hidden;
}
<div class="modal" id="myModalProva" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document" >
<div class="modal-content" >
<div class="modal-body" id="modal-prova" style="padding:0;" >
<div class="row">
<div class="col-7">
IMAGEM
</div>
<div class="col-5" >
<div class="row" id="comentarios">
<div class="row" id="comentarios">
<div class="row">
<div class="col">
<p> - Esse é um teste de um comentário </p>
</div>
</div>
<div class="row">
<div class="col">
<p> - Esse é um teste de um comentário </p>
</div>
</div>
<div class="row">
<div class="col">
<p> - Esse é um teste de um comentário </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
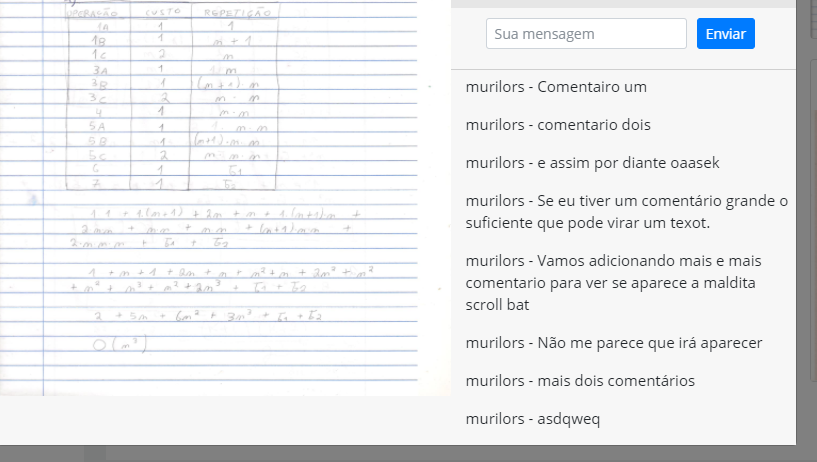
Na primeira imagem o modal está com o overflow visible percebam que o modal fica maior que o tamanho da imagem mesmo eu tendo setado o tamanho maxima do modal com o tamanho da foto
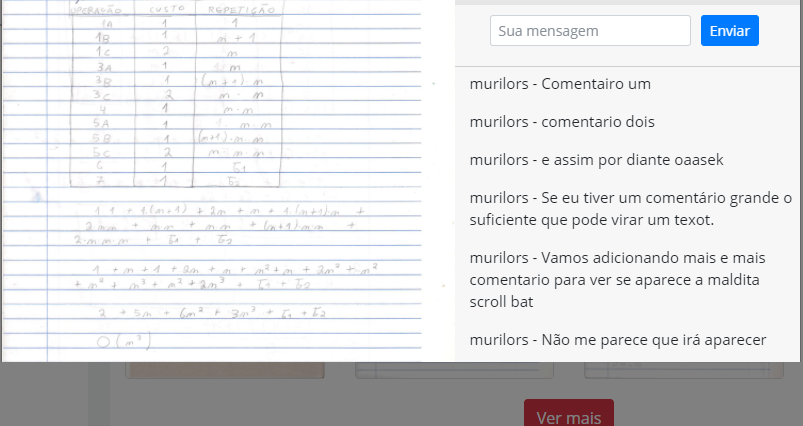
Agora eu setei overflow hidden no modal e ele esconde os cometários na div da direita mesmo o overflow dessa div estando hidden
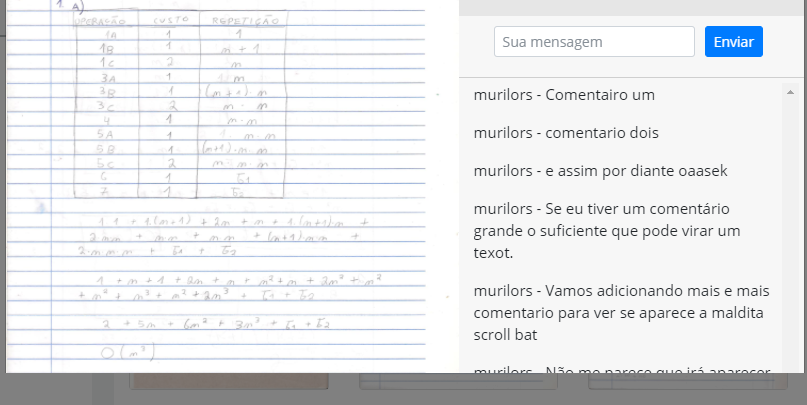
Agora o overflow da div dos comentários está como scroll, agora da pra ver que ele corta os comentários e não mostra o scroll.



<div class="row" id="comentarios">e no css#myModale na divid="myModalProva