Se for possível, como faria isso? Possuo um arquivo chamado versao.txt, e preciso que o JavaScript leia ele e mostre seu conteúdo na tela. Alguém tem ideia de como faria isso? PS: por favor gostaria de um código sem usar funções json.
-
relacionado pt.stackoverflow.com/questions/221254/…– Lauro MoraesCommented 13/10/2017 às 19:19
-
Onde está seu arquivo? No servidor ou no cliente?– bfavarettoCommented 13/10/2017 às 19:22
-
1no meu localhost, preciso testar primeiro com ele aqui, para depois passar para o server..– AlisCommented 13/10/2017 às 19:23
-
localhost tb é server... ou não? :)– SamCommented 13/10/2017 às 19:25
-
Estou fritando a cabeça com isso, não me dou bem com Web >-<, desculpa– AlisCommented 13/10/2017 às 19:26
|
Mostrar mais 2 comentários
2 Respostas
Creio que com uma simples XMLHttpRequest isso seja possível. Lembre-se que as requisições a servidores são assíncronas, portanto não são executadas na ordem que você lê o código. Por isso provemos sempre callbacks pra elas, que é o código que queremos que execute quando essa requisição voltar do servidor.
//esta variável é um array de arrays. Cada posição do array
// é um array de duas posições. a primeira é uma URL, e a segunda um callback
var urls = [
['https://jsonplaceholder.typicode.com/posts/1', mostrarNaTela],
['https://jsonplaceholder.typicode.com/posts/2', logarNoConsole],
['https://jsonplaceholder.typicode.com/posts/3', escreverNaTela]
]
// #### estes são os callbacks. Eles também podem ser funções anônimas, mas para evitar o callback hell, prefiro assim
function mostrarNaTela(conteudo){ alert(conteudo); }
function logarNoConsole(conteudo) { console.log(conteudo); }
function escreverNaTela(conteudo) { document.write(conteudo); }
// #### fim dos callbacks
// esta função destrincha o array na posição pedida, pegando o callback e a url
function fazerRequest(url){
// variável dados é um array de duas posições
var dados = urls[url];
//uri é a url aonde farei a requisição
var uri = dados[0];
//callback é a função que será executada na volta da requisição
var callback = dados[1];
lerArquivo(uri, callback);
}
function lerArquivo(nome, callback)
{
var req = new XMLHttpRequest();
req.open("GET", nome, false);
req.onreadystatechange = function ()
{
if(req.readyState === 4)
{
//verifica se a requisição foi bem sucedida
if(req.status === 200 || req.status == 0)
{
callback(req.responseText);
}
}
}
req.send(null);
}<button id="acao1" onclick="fazerRequest(0)">Mostrar na tela</button>
<button id="acao2" onclick="fazerRequest(1)">Mostrar no console</button>
<button id="acao3" onclick="fazerRequest(2)">Mostrar no HTML</button>-
mas onde eu entro com o nome do meu arquivo?.... sinto muito não entendo muito sobre AJAX– AlisCommented 13/10/2017 às 19:22
-
Apenas substitua na invocação de
lerArquivo. Vale lembrar que se a requisição forcross-domain, isto deve estar habilitado, caso contrário vai dar erro Commented 13/10/2017 às 19:25 -
Já prevendo a próxima pergunta, seria legal passar um callback pra essa função. Commented 13/10/2017 às 19:26
-
-
1@Alis um callback hell, ou inferno dos callbacks, é quando você cai em um emaranhado indistinguível de funções aninhadas, dá uma olhada aqui: pt.stackoverflow.com/questions/188656/… Commented 16/10/2017 às 18:03
Embora XMLHttpRequest seja suportado pela maior gama de navegadores eu recomendaria o uso da API Fetch ela trabalha sobre XMLHttpRequest e é mais recente abstraindo em muito o trabalho pesado.
Como esta API utiliza Promise fica mais fácil tratar erros e exceções.
Um exemplo básico:
var request = function(url) {
fetch(url, {
cache: 'reload' // definir o tipo de cache
}).then(function(response) {
if ( response.ok ) {
// texto simples
return response.text();
// para transformar o `json` que é `string` para um `object`
// javascript use `response.json()` que o próximo `then` retornará um `object`
}
// em caso de resposta "opaca" ou outros erros
throw new Error('Fetch error, status code: ' + response.status);
}).then(function(text) {
// buscar elemento (div)
var el = document.getElementById('container');
// adicionar resultado (objeto para string)
el.innerHTML = el.innerHTML += '<br>' + text;
}).catch(function(error) {
// caso haja um erro... tratar aqui
});
};<button type="button" onclick="request('https://jsonplaceholder.typicode.com/posts/1');">adicionar ao elemento (div)</button>
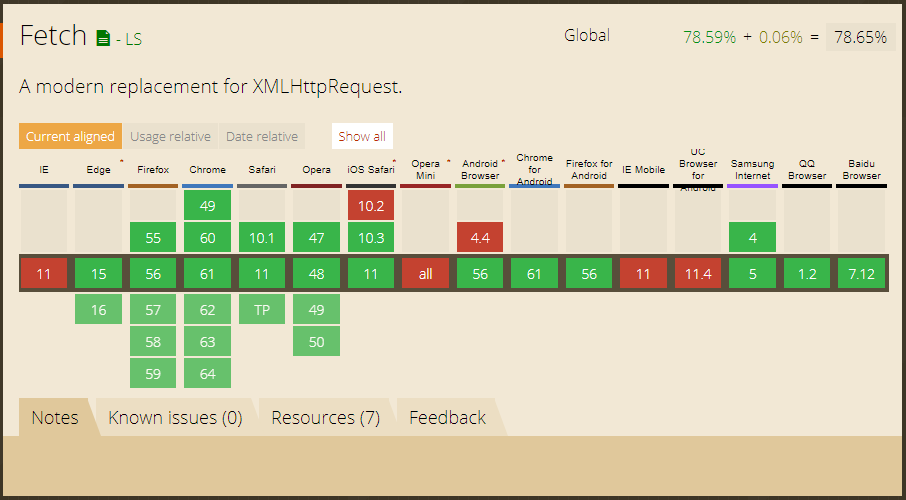
<div id="container">Resultado:</div>O suporte atual da API Fetch: (fonte: caniuse.com)