Olá estou com problema com o Font Awesome, estou criando uma página que quero utilizar os ícones, comecei vinculando a url do Font Awesome, ele mostra os ícones, depois inclui mais 2 arquivos CSS, boot.css e style.css, após incluir os ícones pararam de serem mostrados.
Utilizo o link do Font Awesome:
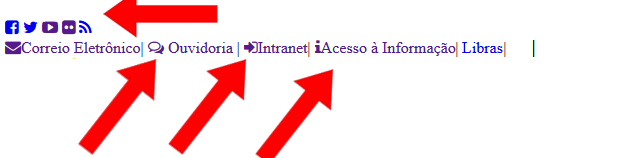
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'>Ex: mostrando os ícones.
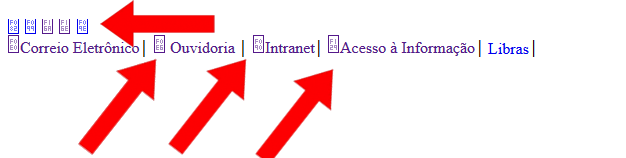
Quando eu incluo as outras 2 classes boot.css e style.css ele para de mostrar os ícones conforme a imagem abaixo:
Poderiam me ajudar?
Além do problema com o Font Awesome, também quero ocultar o texto em resoluções de 480px. mostrando apenas o ícone.
Segue o boot.css
/* boot.css */
/*RESET*/
*, *:before, *:after{
margin: 0;
padding: 0;
outline: 0;
font-family: 'Open Sans', sans-serif;
font-size: 1em;
font-weight: 400;
line-height: 1.2;
letter-spacing: 0em;
/*vertical-align: middle;*/
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
body{background: #fff;}
h1{font-size: 2em; font-weight: 300;}
h2{font-size: 1.8em; font-weight: 400;}
h1{font-size: 1.5em; font-weight: 500;}
p{margin-bottom: 15px;}
b,strong{font-weight: bold;}
p:last-child{margin-bottom: 0;}
mark{padding: 5px 10px; background-color: #eee;}
ul{list-style: none;}
img{/*float: left;*/ border: none; /*width: 100%;*/ max-width: 100%; vertical-align: middle;}
small{font-size: 0.75em; color: #555;}
a{text-decoration: none;}
a img{border: 0;}
/*BOOT
CONTAINER*/
.container{float: left; width: 100%;}
.content{width: 90%; margin: 0 5%;/* padding: 40px 0;*/}
.content-page{padding: 60px 0;}
/*Código do style.css
/* style.css */
/*LOGO*/
.main_logo{position: relative; width: 185px; height: 185px; }
.main_logo a{position: absolute; width: 185px; height: 185px; background: url(../images/brasao_tjac.png) center center no-repeat;background-size: auto 76%;}
.container .social{float: left; background: #1F8FA4; width: 50%; height: 25px; text-align: left; padding-left: 10px;}
.container .acesso{float: right; background: #076273; width: 50%; height: 25px; text-align: right; padding-right: 10px;}
.acesso fa fa-envelope{display: inline-block; color: #fff;}
.bar {display: inline-block; color: #fff;}
.container fa {display: inline-block; color: #fff;}
.container .acesso a ul li {display: inline-block;}
.container{float: left; width: 100%;}
.content{width: 90%; margin: 0 5%;/* padding: 40px 0;*/}
.content-page{padding: 60px 0;}Tinha Esquecido do HTML ;-)
index.html
<!DOCTYPE html>
<html lang="pt-br" itemscope itemtype="https://schema.org/Article">
<head>
<meta charset="UTF-8">
<title>Novo Site</title>
<meta name="description" content="DESCRIÇÃO"/>
<meta name="robots" content="index, follow"/>
<link rel="author" href="https://plus.google.com/GOOGLE/posts"/>
<link rel="publisher" href="https://plus.google.com/GOOGLE/PUBLISHER"/>
<link rel="canonical" href="">
<meta itemprop="name" content=""/>
<meta itemprop="description" content=""/>
<meta itemprop="image" content=""/>
<meta itemprop="url" content=""/>
<meta property="og:type" content="article" />
<meta property="og:title" content="" />
<meta property="og:description" content="" />
<meta property="og:image" content="" />
<meta property="og:url" content="" />
<meta property="og:site_name" content="" />
<meta property="og:locale" content="pt_BR" />
<meta property="og:app_id" content="" />
<meta property="article:author" content="https://www.facebook.com/" />
<meta property="article:publisher" content="https://www.facebook.com/" />
<meta property="twitter:card" content="summary_large_image" />
<meta property="twitter:site" content="TWITTER" />
<meta property="twitter:domain" content="TWITTER" />
<meta property="twitter:title" content="TWITTER" />
<meta property="twitter:description" content="TWITTER" />
<meta property="twitter:image:src" content="TWITTER" />
<meta property="twitter:url" content="TWITTER" />
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" href="css/boot.css"/>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:100,300,400,700' rel='stylesheet' type='text/css'>
<!-- font-awesome.css
href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css rel='stylesheet' type='text/css'>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/font-awesome.css"/>-->
<link rel="shortcut icon" href="images/favicon.png"/>
</head>
<body>
<header class="bar">
<div class="container">
<div class="social">
<a href="https://www.facebook.com/minhapage" target="_blank" title="facebook.com/"><li class="fa fa-facebook-square"></li></a>
<a href="https://twitter.com/meutwiter" target="_blank" title="twitter.com/twitter"><li class="fa fa-twitter"></li></a>
<a href="https://www.youtube.com/user/meuyb" target="_blank" title="youtube.com/user/"><li class="fa fa-youtube-play"></li></a>
<a href="https://www.flickr.com/photos/meusite/" target="_blank" title="Flickr - "><i class="fa fa-flickr"></i></a>
<a href="https://www.meusite.com.br/rss/" target="_blank" title="Feed - RSS"><li class="fa fa-rss"></li></a>
</div>
<div class="acesso">
<a href="https://www.meusite.com.br/mail" title="Correio Eletrônico" target="_blank"><i class="fa fa-envelope">Correio Eletrônico</i></a><span>|</span>
<a href="https://www.meusite.com.br/ouvidoria/" title="Ouvidoria" target="_blank"><i class="fa fa-comments-o"> Ouvidoria</i></a> <span>|</span>
<a href="http://intranet..jus.br/" title="Intranet" target="_blank"><i class="fa fa-sign-in">Intranet</i></a><span>|</span>
<a href="https://www.meusite.com.br/acesso-a-informacao/" title="Acesso à Informação"><i class="fa fa-info">Acesso à Informação</i></a><span>|</span>
<a href="http://www.vlibras.gov.br/" title="Acessível Via Libras" target="_blank"><i class="fa fa-sign-language v_libras">Libras</i></a><span>|</span>
</div>
</div>
</header>
<header class="container">
<div class="content">
<a title="Home" href="Início" class="radius">
<img src="images/logo.png" alt="Início " title="Início " width="135" height="135" class="fl-left"><br/>
</a>
<h1 class="main_logo">
<div class="fl-right">RODAPÉ DO SITE</div>
<div class="fl-right">DESCRIÇÃO</div>
<div class="clear"></div>
</h1>
<div class="search"></div>
<ul class="main_nav fl-right">
NAVEGAÇÃO
</ul>
<div class="clear"></div>
</div>
</header>
</body>
</html>