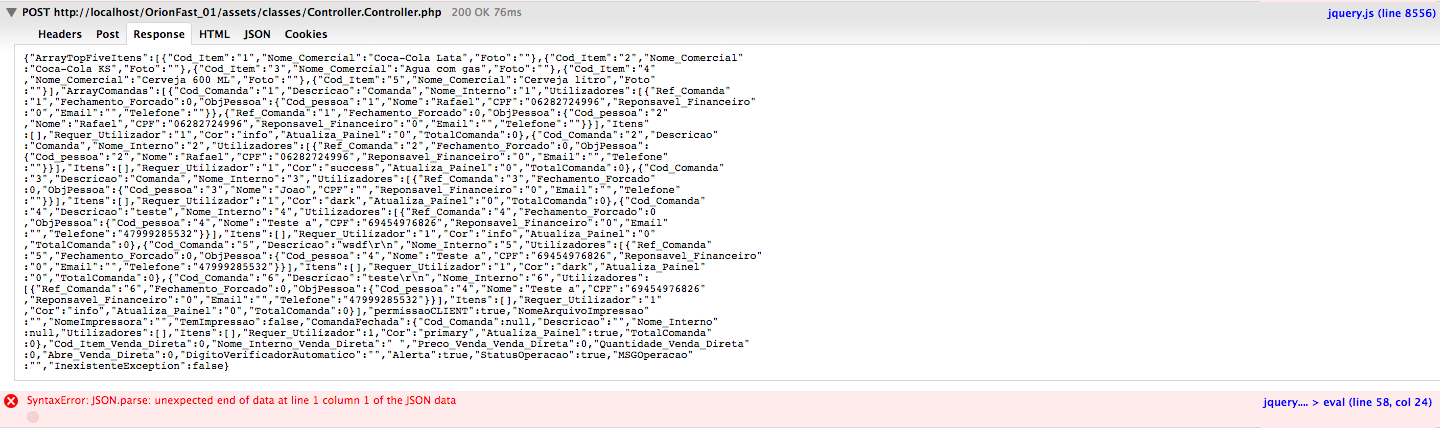
Meu script php retorna um json, porˆm quando o js vai ler o json acusa erro.

Mas copiando e colando o mesmo json num validador (ex: https://jsonlint.com/) diz estar correto.
Para quem puder me ajudar eu agradeço.
Edit: segue json
{"ArrayTopFiveItens":[{"Cod_Item":"1","Nome_Comercial":"Coca-Cola Lata","Foto":""},{"Cod_Item":"2","Nome_Comercial":"Coca-Cola KS","Foto":""},{"Cod_Item":"3","Nome_Comercial":"Agua com gas","Foto":""},{"Cod_Item":"4","Nome_Comercial":"Cerveja 600 ML","Foto":""},{"Cod_Item":"5","Nome_Comercial":"Cerveja litro","Foto":""}],"ArrayComandas":[{"Cod_Comanda":"1","Descricao":"Comanda","Nome_Interno":"1","Utilizadores":[{"Ref_Comanda":"1","Fechamento_Forcado":0,"ObjPessoa":{"Cod_pessoa":"1","Nome":"Rafael","CPF":"06282724996","Reponsavel_Financeiro":"0","Email":"","Telefone":""}},{"Ref_Comanda":"1","Fechamento_Forcado":0,"ObjPessoa":{"Cod_pessoa":"2","Nome":"Rafael","CPF":"06282724996","Reponsavel_Financeiro":"0","Email":"","Telefone":""}}],"Itens":[],"Requer_Utilizador":"1","Cor":"info","Atualiza_Painel":"0","TotalComanda":0},{"Cod_Comanda":"2","Descricao":"Comanda","Nome_Interno":"2","Utilizadores":[{"Ref_Comanda":"2","Fechamento_Forcado":0,"ObjPessoa":{"Cod_pessoa":"2","Nome":"Rafael","CPF":"06282724996","Reponsavel_Financeiro":"0","Email":"","Telefone":""}}],"Itens":[],"Requer_Utilizador":"1","Cor":"success","Atualiza_Painel":"0","TotalComanda":0},{"Cod_Comanda":"3","Descricao":"Comanda","Nome_Interno":"3","Utilizadores":[{"Ref_Comanda":"3","Fechamento_Forcado":0,"ObjPessoa":{"Cod_pessoa":"3","Nome":"Joao","CPF":"","Reponsavel_Financeiro":"0","Email":"","Telefone":""}}],"Itens":[],"Requer_Utilizador":"1","Cor":"dark","Atualiza_Painel":"0","TotalComanda":0},{"Cod_Comanda":"4","Descricao":"teste","Nome_Interno":"4","Utilizadores":[{"Ref_Comanda":"4","Fechamento_Forcado":0,"ObjPessoa":{"Cod_pessoa":"4","Nome":"Teste a","CPF":"69454976826","Reponsavel_Financeiro":"0","Email":"","Telefone":"47999285532"}}],"Itens":[],"Requer_Utilizador":"1","Cor":"info","Atualiza_Painel":"0","TotalComanda":0},{"Cod_Comanda":"5","Descricao":"wsdf","Nome_Interno":"5","Utilizadores":[{"Ref_Comanda":"5","Fechamento_Forcado":0,"ObjPessoa":{"Cod_pessoa":"4","Nome":"Teste a","CPF":"69454976826","Reponsavel_Financeiro":"0","Email":"","Telefone":"47999285532"}}],"Itens":[],"Requer_Utilizador":"1","Cor":"dark","Atualiza_Painel":"0","TotalComanda":0},{"Cod_Comanda":"6","Descricao":"teste","Nome_Interno":"6","Utilizadores":[{"Ref_Comanda":"6","Fechamento_Forcado":0,"ObjPessoa":{"Cod_pessoa":"4","Nome":"Teste a","CPF":"69454976826","Reponsavel_Financeiro":"0","Email":"","Telefone":"47999285532"}}],"Itens":[],"Requer_Utilizador":"1","Cor":"info","Atualiza_Painel":"0","TotalComanda":0}],"permissaoCLIENT":true,"NomeArquivoImpressao":"","NomeImpressora":"","TemImpressao":false,"ComandaFechada":{"Cod_Comanda":null,"Descricao":"","Nome_Interno":null,"Utilizadores":[],"Itens":[],"Requer_Utilizador":1,"Cor":"primary","Atualiza_Painel":true,"TotalComanda":0},"Cod_Item_Venda_Direta":0,"Nome_Interno_Venda_Direta":" ","Preco_Venda_Venda_Direta":0,"Quantidade_Venda_Direta":0,"Abre_Venda_Direta":0,"DigitoVerificadorAutomatico":"","Alerta":true,"StatusOperacao":true,"MSGOperacao":"","InexistenteException":false}
Codigo JS primeira parte:
$.post('./assets/classes/Controller.Controller.php', {acao: 'new' , Controller: controller , data:data}, function(x){
VerificaNotificacao("ao Limpar Formulario",x,true);
popular(x);
ModalClose();
FocusCampo('.primeiro');
});
Funcao VerificaNotificacao
function VerificaNotificacao(acao,json,somenteError){
var obj = JSON.parse(json);
DigitoVerificadorAutomatico = obj.DigitoVerificadorAutomatico;
if(DigitoVerificadorAutomatico == 0){
$('.dig').attr('readonly','readonly');
}else{
$('.dig').removeAttr('readonly');
}
if(obj.Alerta === true){
if(obj.StatusOperacao === true){
if(!somenteError){
Notificacao("Sucesso ","Sucesso "+acao,"success");
}
return true;
}else{
Notificacao("Ocorreu um erro","Erro "+acao+"\nErro: "+obj.MSGOperacao,'error');
return false;
}
}
}
o erro ocorre nesta linha var obj = JSON.parse(json);
Obrigado a todos que ajudaram